-
屏蔽WordPress 注册/重置密码/更改密码邮件通知管理员
在WordPress网站中,当用户注册新账户、重置密码或更改密码时,通常会自动发送电子邮件通知。然而,有时候网站管理员希望禁止这些电子邮件通知,以避免用户受到不必要的垃圾邮件或保护用户隐私。在本篇文章中,我将向大家介绍如何使用代码禁止WordPress在注册新用户、重置密码和更改密码时发送电子邮件通知。如果不需要邮件通知,可以将下面代码添加到主题函数模板 functions.php中: // 禁止…- 33
- 0
-
WrodPress 页面加载 Hooks 执行顺序
对于想拦截某些页面请求或判断页面执行的Hook、了解 WordPress 的执行过程,你可以通过下列代码得到。 // 输出当前页面执行的hook和顺序 add_action( 'shutdown', function(){ print_r( $GLOBALS['wp_actions'] ); }); 你会得到类似这样的内容 muplugins_loaded …- 47
- 0
-
discuz设置嵌入式404页面图文教程
discuz程序功能完善,但404页面的设置不是很友好,虽然网上有各种各样的404页面设置教程,但基本都是单独跳到一个静态的html页面,如果想要404页面跟网站其他页面一样带有顶部和底部导航,能显示用户信息怎么办呢,接下来本教程就来告诉你如何操作。 首页新建一个文本文件命名为404.php,然后用文本编辑器打开,填入以下代码,并保存; <?php define('C…- 34
- 0
-
Zblog建站如何调用多篇指定文章代码
看到很多网站首页都有个精选导读功能,觉得挺实用的可以放一些常用/推荐的文章链接。抱着学习的态度百度查询了下Zblog如何调用多篇指定文章相关资料。简单写个教程记录下Zblog如何调用多篇指定文章,同时也给需要同学提供一丢丢帮助。 代码片段 {php} $array = explode(',','5,6,7,8'); {/php} {foreach $arra…- 122
- 0
-
网站导航底部滚动条显示位置百分比图文教程
最近浏览网友博客网站的时候发现导航栏底部滚动条显示位置百分比的特效挺好看的,F12调试模式定位了下标签,百度了下发现有很多教程,基本都是Html+Js+Css组合,按照步骤操作添加就可以了,写个教程跟大家分享下,同时感谢李洋博客分享的教程,在此感谢 教程很简单,在网站添加html代码,然后添加JS代码,最后添加css样式,以Z-blogPHP为例,修改前记得备份源文件。 首先打开模板的header…- 37
- 0
-
网站页面顶部加载中进度条图文教程
最近浏览网页的时候发现有的网站导航栏顶部加载访问的时候有一个滚动条挺好看的,想着吧网站也加上一个滚动条,百度了下发现是通过Nprogress库实现显示加载进度条效果,设置方法挺简单的按照步骤操作添加就可以了,写个教程跟大家分享下。 项目地址 GitCode地址:https://gitcode.com/gh_mirrors/np/nprogress/overview github地址:https:/…- 120
- 0
-
wordpress 将数组数据包装成一个函数在前端使用
最近在制作一个wordpress主题,其中使用cmb2创建了一个销售组的数组数据,这个数据需要随机排列显示。 cmb2数据组代码 我想把这个数据在后端直接包装在函数里,方便前端直接调用。 揪着头发思考了一下。 包装函数 前端输出- 24
- 0
-
使用JS代码SweetAlert2对话框插件给网站加一个复制弹窗
访问一些站长的网站,复制文字的时候总会弹窗提示一个复制成功的窗口,看起来蛮高级的,F12控制台调试了下发现原来是使用了SweetAlert2强大的纯Js模态消息对话框插件来实现的,如何设置复制弹窗呢?设置方法其实很简单,设置完复制弹窗后简单写个教程记录下以免下次忘记怎么使用!同时也给需要同学提供一丢丢帮助吧 样式代码 只需复制如下代码,添加到头部文件header.php或者<head>…- 33
- 0
-
如何使用PHP语言搭建一个随机图片API网站
网上有很多随机图片API网站地址,调用后发现上面有些图片很好看,有些图片自己又不喜欢,后面百度了下发现还是有很多随机图片API的源代码,下面阿豪运维笔记跟大家分享下如何使用PHP语言搭建一个随机图片API网站 教学部分 1、首先新建一个站点,并在站点根目录下新建一个目录例如目录名为images 2、将需要用到的图片上传到images文件夹下 3、在站点根目录下新建一个PHP格式的文件,例如 api…- 22
- 0
-
简单实现网站全站变灰的CSS代码
当我们需要把网站变成灰色的时候应该如何操作呢?我们可以在style样式表中添加如下两种CSS代码其中的一种来实现。 CSS代码一 html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); } CSS代码二 html{ filter: grays…- 24
- 0
-
记录php函数dirname(__FILE__)和dirname(dirname(__FILE__))使用方法
在Windows系统IIS环境空间上部署一套程序,网站放在了D:/1/xxx/wwwroot目录下,但是报错却提示D:/1/xxx/cache目录没有写入权限,奇了个怪,定位到报错行,看了下代码写的define(PATH,dirname(dirname(__FILE__))./cache/;); 咱们也看不懂,代码改成define(PATH, __DIR__./cache/);网站就正常显示,把代…- 24
- 0
-
wordpress每天自动定时发布《每天60秒读懂世界》
这是搬运过来的修改 32 行的网站域名改为自己的网站域名即可。由于很多站长都添加了这个功能,网上出现了很多相似页面和内容,不利于搜索引擎收录,建议再修改一下文章分类目录的名称和别名。修改位置在第 38 和 40 行。将修改过的代码保存并命名为php拓展名的文件文件上传到网站根目录。 在宝塔中添加一个计划任务,选择访问网址,添加网址:https://你的域名/xxxxxx.php <?php …- 42
- 0
-
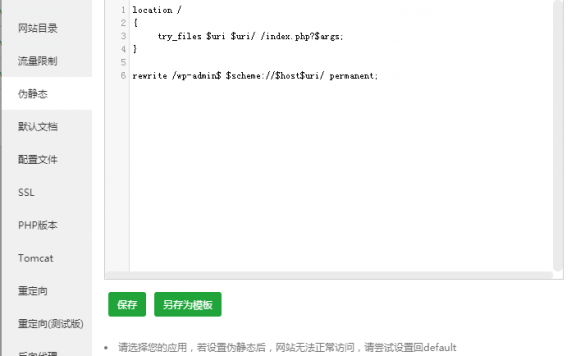
宝塔Nginx环境下在服务端解决跨域问题(No 'Access-Control-Allow-Origin')
跨域:浏览器默认情况下会阻止网页从一个域名(origin)请求来自另一个域名的资源,以防止跨站点请求伪造(CSRF)和其他安全问题。 宝塔Nginx环境下的解决方式: 宝塔-网站设置-配置文件-server内添加如下代码: add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods '…- 30
- 0
-
在WordPress分类归档页面显示子分类链接
有时需要在WordPress分类归档页面显示当前分类子分类链接,可以用下面的代码: $args=array( 'child_of' => get_query_var( 'cat' ), 'hide_empty' => 0, 'orderby' => 'ID', 'orde…- 35
- 0
-
调用WordPress分类描述且过滤掉描述中的P标签
考虑到SEO的需要,我们需要在分类描述中调用分类的介绍内容。以及我们需要过滤到HTML的标签。 WordPress分类描述调用方法: 分类目录页的调用 <?php echo category_description(); ?> 其它页面调用 <?php echo category_description( $category_id ); ?> 文章页面调用所属分类的描述 &…- 69
- 0
-
如何学习wordpress主题开发插件cmb2?
学习 **CMB2(Custom Meta Boxes 2)** 是掌握 WordPress 自定义元数据开发的重要一步。以下是系统的学习路径和资源,帮助你从入门到精通: --- ### **1. 基础知识准备** 在开始学习 CMB2 之前,确保你具备以下基础知识: - **WordPress 基本开发**:了解主题和插件开发流程。 - **PHP 基础**:熟悉 PHP 语法、函数和面向对象编…- 30
- 0
-
实现wordpress文章页调用同分类上/下一篇文章
让文章页显示同分类下的上一篇、下一篇文章才是正道,wordpress是强大的,总能满足用户的想法,通过搜索找到了相关的函数代码。 默认直接调用的代码 <?php previous_post_link('上一篇: %link') ?> <?php next_post_link('下一篇: %link') ?> 当文章处于首篇或末篇时,会…- 26
- 0
-
WHMCS钩子 实现登陆后才可以查看帮助中心/知识库
钩子的作用是只有客户或管理员可以查看帮助中心FAQ + 文章(前提是已登录) 教程也很简单,钩子如下所示: 在WHMCS系统路径中的/includes/hooks/文件夹中创建一个名为ForcarLoginFAQ.php的文件,复制下面的代码到文件中; 钩子代码: <?php if (!defined("WHMCS")) die("This file canno…- 101
- 0
-
WordPress教程之实现自动生成sitemap.xml网站地图功能
sitemap.xml也就是网址地图,这对网站的优化是很有好处的,站点地图这玩意真的很有必要整一个。 很多站长都是直接用插件生成一个sitemap.xml,没毛病,也是可以的,但是微码盒小编个人觉得能用代码实现的,就不会用插件,下面就分享纯代码实现WordPress自动生成sitemap.xml网站地图功能: 新建文件 首先新建一个“sitemap.php”文件,然后将下面代码复制到sitemap…- 952
- 0
-
wp_list_bookmarks友情链接函数详解
在较早的WP中用 get_links 函数实现友情链接,目前这个函数已经被新函数取代了,那就是:wp_list_bookmarks。该函数的特点是只有一个参数,但功能超级强大,这归因于它有众多的可选参数.不显示图片链接的代码是: <?php wp_list_bookmarks('title_li=&categorize=0&show_images=0');…- 35
- 0
-
查看WordPress文章是否有特色图片
WordPress 自带的特色图片功能用于生成缩略图,但默认情况下,WordPress并没有为我们提供查看某篇文章是滞添加了特色图片功能,可以通过下面的代码,在后台文章列表中显示文章的特色图片。 将代码添加到当前主题函数模板 functions.php 中: // 在后台文章列表添加特色图片列 add_filter( 'manage_post_posts_columns', &…- 70
- 0
-
网页HTML特殊字符编码对照表
在设计和开发网页时,需要用到一些特殊符号,比如:©,®,℃,¥,⅜ 等等,有些上网找半天不一定能找到。HTML 特殊符号编码有很多种 unicode、十六进位码(hex code),html 实体编码(entity code),还有我们熟知的 html 实体(html entity) ,为了在 css content 属性中使用,还有对应的 css code。 你可以在 HTML 标签中直接插入十…- 16
- 0
-
利用.htaccess实现文件的加密保护方式
如果我们是有用的Apache引擎的话,我们应该知道是用的.htaccess控制伪静态的。但是在.htaccess文件中还是有其他的用途功能。比如控制文件的加密和访问方式。在这篇文章中,老蒋来记录.htaccess文件的加密保护方式。 如何对单个文件进行密码保护 要对单个文件进行密码保护,您需要一个有效的 .htpasswd 文件,它存储了授权用户的凭据。只有 .htpasswd 文件中指定的用户才…- 26
- 0
-
在WordPress分类档案页面显示该分类置顶文章
默认WordPress仅在首页显示置顶文章,那么要在分类档案页面显示该分类置顶文章,如何实现呢?可以尝试使用下面的代码。 将代码添加到当前主题函数模板 functions.php 中: class StickyInCategory { /** * A reference to an instance of this class. */ private static $instance; /** *…- 42
- 0
代码
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!