-
如何使用PHP语言搭建一个随机图片API网站
网上有很多随机图片API网站地址,调用后发现上面有些图片很好看,有些图片自己又不喜欢,后面百度了下发现还是有很多随机图片API的源代码,下面阿豪运维笔记跟大家分享下如何使用PHP语言搭建一个随机图片API网站 教学部分 1、首先新建一个站点,并在站点根目录下新建一个目录例如目录名为images 2、将需要用到的图片上传到images文件夹下 3、在站点根目录下新建一个PHP格式的文件,例如 api…- 22
- 0
-
设置DEDECMS文章中的图片自动添加alt和title标签
这里我们处理WordPress的时候应该知道,要将内容中的图片自动添加title和alt标签利于SEO。这里我们在使用DEDECMS内容也一样对图片处理ALT和TITLE。 1、打开include/ arc.archives.class.php,查找 //设置全局环境变量 $this->Fields['typename'] = $this->TypeLink->…- 118
- 0
-
查看WordPress文章是否有特色图片
WordPress 自带的特色图片功能用于生成缩略图,但默认情况下,WordPress并没有为我们提供查看某篇文章是滞添加了特色图片功能,可以通过下面的代码,在后台文章列表中显示文章的特色图片。 将代码添加到当前主题函数模板 functions.php 中: // 在后台文章列表添加特色图片列 add_filter( 'manage_post_posts_columns', &…- 70
- 0
-
HTML5(FileReader)实现图片上传预览功能
前言 FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。下面通过本文给大家介绍 JS 中利用 FileReader 实现上传图片前本地预览功能,需要的朋友参考下。 平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到 URL 再渲染到页面上,这样做在图片比较小…- 15
- 0
-
INPUT、SELECT等表单元素图片对齐问题
今天在写页面时,发现了一个问题,当 INPUT、SELECT 及用图片做的 button 放在一起(并排放一起)时一个高一个矮。刚开始怎么调样式都出不来结构,后来发现原来一个 vertical-align:middle 就可搞定。 归纳如下: 1、INPUT 和图片按钮对齐: <form method="post" action="ccc.asp"&g…- 10
- 0
-
CSS实现背景图片透明和文字不透明效果
项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1.毛玻璃效果: 背景图 + 伪类 + flite:blur(3px) CSS 代码 .demo1{ width: 500px; height: 300px; line-height: 50px; text-align: center; } .demo1:before{ backg…- 23
- 0
-
用纯CSS打造圆形图片旋转的方法
上次看到一个博客的 LOGO 图片很好看,一个旋转的圆形人物图片,但是我看他用了大量的 JS 代码来渲染这个效果。其实这种方式纯 CSS3 是完全可以实现,我们只需要考虑清楚我们的思路。 1、圆形图片 我们这里使用了一张哈弗 H2 的图片。 然后把图片写成圆形。 height: 300px; width: 300px; border-radius: 150px; 2、将图片旋转 这里我们使用了动画…- 15
- 0
-
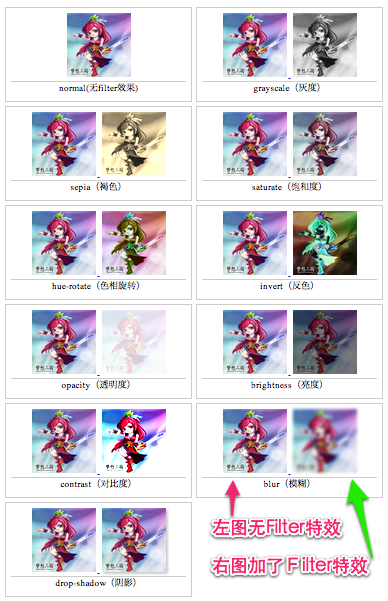
纯CSS3将彩色图片转换成黑白图片
通过使用过滤器我们能够不使用 photoshop 等图像软件或 js、php 等技术就可以进行各种图像处理。 最近到处看到有人在说 CSS3 的 filter 一直没有时间自己去测试这效果。 现在,CSS 过滤器已经被各种现代浏览器广泛支持,我们可以使用一些组合的方法,来制作跨浏览器的图像处理效果, 通过这种方法,即使是在 IE 浏览器中也能够正确的显示我们需要的图像效果。 今天终于抽出时间学习这…- 15
- 0
-
图片垂直水平居中CSS实现方法
在前端开发制作中,图片垂直居中对齐是很常见的,有些是固定高度,有些没有固定高度,分享几种使用 CSS 实现图片垂直&&水平居中的方法,有些可能并不能兼容所有浏览器,大家可以自行选择: 方法一: html { width:100%; height:100%; background:url(logo.png) center center no-repeat; } 方法二: img { …- 24
- 0
-
竖向长方形图片横向排列并取图片中间不挤压变形的CSS方法
先看下这个图片:一个竖向的长方形图片,需求就是:通过 CSS 的方法使展示的时候竖向图片要实现横向正方形排列而且图片不能变形。一般排列后效果为: 完全变形了,那么进行代码样式优化后的效果为(取图片中间): HTML 部分: <li> <a href="1.jpg" title="测试" alt="测试"><d…- 27
- 0
-
CSS修复图片指定尺寸缩小后模糊不清的问题
最近在开发插件的过程中,需要设定支付宝当面付二维码的图片尺寸大小的问题。起初很简单地直接在 <img> 标签中设定 height 和 width 属性,但是很快发现,大小是改变了,但图片质量下滑很严重。这就比较奇怪了,因为指定的图片尺寸,比实际图片的尺寸要小,也就是所是缩小展示,按我日常摄影的直觉,缩小后的图片不应该更锐利清晰才对么。 CSS 属性 image-rendering 用于…- 54
- 0
-
DIV标签里面IMG图片下方留有空白怎么办
我们很多个人博客网站都会广告位投放一些图片广告,在网页设计中,图片是不可缺少的素材,但是在 div 标签里面放入 img 图片的话,有时候会在图片的下方出现一行空间的区域 如果单纯的图片不醒目或是图片所在的位置不重要的话,我们可以不去理会。 但是做为一个完美型的页且不太会前端的我来说,出现这个问题是忍无可忍的。 由于广告位平时背景色是白色,所以从未关注过图片广告下方有空白。 刚才试着改变广告位背景…- 29
- 0
-
CSS3中鼠标滑过图片突出放大效果
这篇前端教程是友联站长发布的,刚刚看了下感觉还不错,纯 CSS 实现,虽然在开发主题时 CSS3 用的比较少。这是一款简单实用的 CSS3 鼠标滑过图片放大特效,我们可以将它应用在相册中,或者是轮播展示的图片中,这样可以将鼠标移到图片上进行快速预览图片。同时你也可以在此基础上扩展它,比如给图片加投影和边框等。整一个图片放大特效还是比较酷的。 HTML 代码 <div class="…- 23
- 0
-
jQuery 鼠标滑过链接图片滑动展开与隐藏效果
这篇文章主要介绍了 jQuery 实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及 jQuery 鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下。 这里演示 jQuery 实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图片,有点提前预览的味道,让用户知道下一页或下一页的大致内容,很好的提升了用户体验。运行效果截图如…- 9
- 0
-
PHP 实现图片 Base64 编码与解码
我们在传输和处理图片时,Base64 是一个常用的选择,PHP 中就有函数(base64_encode 和 base64_decode)分别负责图片 Base64 编码和图片 Base64 解码,老王昨天在网上找到 2 段关于图片 Base64 编码和解码的 PHP 代码实现,用起来还不错,这里与大家做个分享。 一、PHP 实现图片 Base64 编码 实现思路主要就是先将图片流读取到 ->…- 58
- 0
-
CSS3实现鼠标经过网站图片纵向Y轴旋转
做网站时,为了让整个网站看起来更加动感,我们常常会在网站上放一些特效。例如,当鼠标经过时网站图片纵向 Y 轴旋转这个功能就是在很多网站上使用了。下面就来介绍一下制作方法。 实现这个功能很简单,通过 CSS3 的动画属性就可以了。 HTML 代码 <div id="fourmain"> <ul class="clearfix w1200"&g…- 20
- 0
-
响应式网页中如何插入响应式图片
现下流行的网页基本都是基于响应式布局设计(responsive web design)的,本文讲解在响应式布局的网页中如何正确的插入图片使其能自适应屏幕大小,同时还能获得最佳的加载性能与显示效果,这种方式叫做”响应式图片”(responsive image)。 响应式图片的解决方案有很多,HTML、JavaScript 和 CSS 都可以实现,本文介绍 HTML 与 CSS 两种方式,因为实现最简…- 54
- 0
-
怎样让网页图片高度自适应宽度
你肯定知道 width 百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变话而自适应比变化么,看下本文就了解了!当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本、移动设备的尺寸太过于繁多了,其中大家都知道使用 width="100%"样式可以实现元素的自适应宽度,但是让元素的高度根据宽度变化而变化却并不能直接通过 css 简单实现。下…- 11
- 0
-
CSS 截取图片只显示部分图片
页面中需要在某个位置显示固定长宽的正方形图片,图片中有接近正方形比例但不是正方形,用 PHP 生成裁剪后的缩略图显然不合适,经过研究发现用 CSS 可以完美切割图片,经过测试 Chrome,FF,IE6-9 没问题。css 有一个 clip 属性可以剪切对象,对象 position 必须为 absolute。两张图分别为裁剪前和裁剪后的效果。 这个只是高度大于宽度的情况,如果这一批图片中还有一些宽…- 9
- 0
-
图片懒加载 lazyload.js ( jquery.lazyload.js ) 使用详解
lazyload.js 既 jquery.lazyload.js,作者 Mika Tuupola 。2.0 版本后插件不再依赖 jQuery ,之前的版本是依赖 jQuery 的,之前的默认使用自定义的 data-original (可修改)保存真实图片地址,2.0 之后新版本使用 data-src 保存真实图片地址,另外,设置参数调整较多。 对于一些图片使用比较多的网站,可能网页加载会比较慢,同…- 13
- 0
-
CSS控制图片水平居中与垂直居中
一个网站上会有很多图片,在网站排版过程中,需要设置图片居中显示。通过 CSS 控制图片居中显示,包括水平居中与垂直居中。图片的水平居中比较简单,也比较常见。就是使用外边距 margin:0 auto 来控制水平居中: .cont img{display:block;margin:0 auto;} 要实现图片在一个区域垂直居中,需要设置图片所在区域的 DISPLAY 属性,把这个区域名转化成单元格,…- 80
- 0
-
Firefox 火狐浏览器获得图片base64字符串的方法
base64 编码 是将数据用 64 个可打印的字符进行编码的方式,任何数据底层实现都是二进制,所以都可以进行 base64 编码,base64 编码 主要用在数据传输过程中(编码、解码)。而 Data URI 是将数据用 URI 的形式进行展现。常用的是将图片进行 base64 编码,用 Data URI 的形式进行展现,可以说,base64 编码后的字符串是某些 Data URI(这里就包括图…- 18
- 0
-
WordPress文章列表内容图片数量展示
对于一些图片的 WP 站来说在文章列表上可以展示文章内数量的功能还是非常不错的设计,所以果断分享给大家来看看!现在用手机浏览网站的人越来越多,告诉来访的人某篇文章里包涵多少图片很有必要。由此可见在文章列表给每篇文章增加图片数量展示还是很有必要的,至少有助于提高用户体验。这里给大家分享这个方法,也是顺便做个记录。 部署代码 请将下面的代码复制一下,然后粘贴到你当前 WordPress 主题的模板函数…- 35
- 0
-
WordPress主题集成FancyBox图片灯箱
FancyBox 是一款基于 jquery 开发的类 Lightbox 插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该 lightbox 除了能够展示图片之外,还可以展示 iframed 内容,通过 css 自定义外观。原先黑糖主题里是带有这个灯箱的,只不过显示的效果过于简单,从悟空博客分享的文章里,重新折腾了一下,如今图片的显示效果还是挺好看。 FancyBox 特点…- 37
- 0
图片
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!