-
设置DEDECMS文章中的图片自动添加alt和title标签
这里我们处理WordPress的时候应该知道,要将内容中的图片自动添加title和alt标签利于SEO。这里我们在使用DEDECMS内容也一样对图片处理ALT和TITLE。 1、打开include/ arc.archives.class.php,查找 //设置全局环境变量 $this->Fields['typename'] = $this->TypeLink->…- 25
- 0
-
wp_list_bookmarks友情链接函数详解
在较早的WP中用 get_links 函数实现友情链接,目前这个函数已经被新函数取代了,那就是:wp_list_bookmarks。该函数的特点是只有一个参数,但功能超级强大,这归因于它有众多的可选参数.不显示图片链接的代码是: <?php wp_list_bookmarks('title_li=&categorize=0&show_images=0');…- 21
- 0
-
使用jQuery设置指定时间后页面元素隐藏
在网页上我们通常会使用弹出框或者悬浮框来对重要的信息予以展示,但有时候为了兼顾到用户体验需要让其指定几秒后自动消失,使用 jQuery 我们就能够轻松实现。我们一般会使用悬浮条幅、弹窗框等来向用户展示某些重要的信息,如公告、APP 下载提示条等。一般情况下,我们会设置相应的关闭按钮,但有时候我们设置其几秒后自动消失是不是更加人性化呢?使用 jQuery 可以轻松实现该效果,下面提供两段代码供君选择…- 8
- 0
-
如何设置自己的默认首页
高级主题如何设置自己的首页? WP 系统是个博客系统,所以 90%的模板安装以后,首页显示为博客页面,怎么把首页变为演示网站类型的企业网站首页或是其他类型的首页?方法很简单: 1.登录 WP 系统后台; 2.点设置 -> 阅读 3.首页显示 -> 一个静态页面(在下方选择) -> 选择自己建立的首页页面(如果没有创建请到页面 -> 新建页面 创建一个你想要的首页内容 ) 4…- 13
- 0
-
将WordPress文章别名设置为文章ID、英文、拼音完全教程
使用 WordPress 建站,有时候需要使用文章别名作为固定链接,但自动填充的是标题汉字,那有什么办法可以让其自动转化为字母或者数字呢?使用 WordPress 的站长朋友肯定对文章别名不陌生,大多数时间我们是用不到这个功能的,但在国外很多站点的固定链接都是采用文章别名的。且有些插件和主题是必须要设置%postname% 这样的别名固定链接才能使用,而中文站点自动生成的文章别名直接是汉字,还需要…- 182
- 0
-
为WordPress子分类自动设置指定的分类模版
这段时间开发了一个网站,网站里面,文章有两个级别的分类,其中父级分类是一个单独的模版,每个父级分类下面的二级分类用一个子分类模板,每个父级分类和子分类模版都是不一样的。这个需求最直接的方式是按照 WordPress 官方的教程,使用 “category-slug.php” 这样的模版文件,为每个分类指定模版。虽然能实现,但这是一个丑陋的实现方法,会导致每个子分类都要复制一个相同的模版。增加子分类的…- 164
- 0
-
WordPress 禁止作者为文章设置标签
如果你正在管理一个大型 WordPress 网站,允许用户角色为作者或贡献者的用户在后台投递文章,但是他们可能对于文章标签的设置不够专业,所以不希望由他们自己设置文章标签。 解决此问题的最简单方法之一是让管理员和编辑这两个角色以下的用户角色无法设置文章标签。所用到的代码如下: /** * WordPress 禁止作者为文章设置标签 */ function wpdaxue_disallow_tags…- 30
- 0
-
如何设置网站关键字布局的关键字
网站关键词优化对于企业来说,是一种有效针对特定目标市场的手段,它控制着网站特定关键字的排名。为此,选择一批网站关键词,使新网站尽快获得一定的权重,并产生品牌影响力是非常重要的。这是顺利开展 SEO 工作的一个步骤。在网站建设的开头,我们应该考虑我们的关键字布局策略。确定关键词非常重要。如何选择关键字?以后如何布局它们? 1、整合网站关键词号 在进行网站关键词优化时,基于产品特性的关键词挖掘是每个搜…- 24
- 0
-
设置WordPress投稿后自动邮件通知管理员
设置 WordPress 投稿后自动邮件通知管理员,我们大部分的网站都是我们自己作为管理员更新内容信息的,但是有些网站是通过用户投稿或者多用户发布文章的。当然,这里 WordPress 主题网建议我们在发布文章之后还是需要审核的,尽快的审核就需要我们第一时间获取到是否有用户发布文章。这里,我们可以用一些技术方法来设置当有人投稿发布文章后,我们有收到邮件提醒。 这里当然有一些插件可以实现,这里看到有…- 42
- 0
-
Gutenberg 古登堡编辑器开启自定义字段模块方法
随着古登堡 Gutenberg 编辑器的越来越强大的功能,我们很多朋友开始慢慢的去适应这款优秀的编辑器。但是有些操作的习惯还是需要慢慢适应,比如有些模块需要单独调用,这里 WordPress 主题网在添加编辑内容的时候需要在自定义字段添加一个标签,这里在编辑器没有看到自定义字段模块,我们需要新调用。 这里,我们在右侧的”三个点”菜单点击展开,看到 「偏好设置」。 我们可以看到在 「面板」菜单中有 …- 14
- 0
-
修改 WordPress 附件默认显示设置
WordPress 在文章添加图片时,附件默认显示设置中有三个选项分别是:对齐方式、链接到、尺寸,个人感觉选择一次后,浏览器会记住选择,下次不用再次选择,但随着 WP 开发者一门心思折腾区块编辑器,完全不顾其它功能的兼容性,貌似也不太灵光了,在使用经典编辑器时,每次都需要选择确实很麻烦。 很早之前流行的是在主题函数模板 functions.php 中,添加下面的代码,可以设置自己认为适合默认值。 …- 24
- 0
-
如何跳过WordPress中相邻帖子的某些文章链接
我使用以下代码分别从单个帖子模板中获取上一篇和下一篇文章的链接; <?PHP echo get_permalink(get_adjacent_post(false,'',false)); ?> <?PHP echo get_permalink(get_adjacent_post(false,'…- 26
- 0
-
如何给WordPress登录注册表单添加placeholder占位符
最近在开发 WordPress 自定义登录注册插件(暂定名字 MCL)的时候,使用了 wp_login_form()函数去调用登录表单,但是发现这个函数并没有设置表单 input 等字段 placeholder 占位符的参数,为了插件更完美,还是得想办法给加上。插件效果如下图: 那么首先想到的就是使用 js 添加,但是仔细想想总觉得使用 js 去干预 HTML 的输出并不是理想的方法,最后通过查找…- 12
- 0
-
使用Kirki框架更快地构建WordPress Customizer定制器设置
开始之前,可能有些朋友对我所说的 WordPress 定制器 Customizer 有些陌生,其实就是我们后台 外观-自定义 进入的界面,如下图所示,左3 J 8 @ 9 d B边的部分就是: 按照! o v - I o r s WordPress 的开发规范,是建议开发者可以尽可能使用这个 Customizer 来添加设置选项。如果你曾; E Z c Q经开发过 Customizer 设置选项,…- 39
- 0
-
Form表单提交返回或刷新页面后到原来提交的位置
有时候,在网页中点击了页面中的按钮或是刷新了页面后,页面滚动条又 会回到顶部,想看后面的记录就又要拖动滚动条,或者要按翻页键,非常不方便,想在提交页面或者在页面刷新的时候仍然保持滚动条的位置不变,最好的办法就是 在 JS 中用 cookie 记录下当前滚动条的位置,然后刷/ r - $ D G t @新时读取 cookie 就可以实现这个功能了。 代码如下: <script type=&qu…- 117
- 0
-
WordPress菜单可见性和小工具条件判断设置方法
WordPress 最核心的功能还是作为一个发布文章的平台,在写完一篇文章后,可以给发布的文章设定访问密码,那么同样的菜单及小工具都是可以设置可见\ O y s性的,下面来说说小工具及菜单如何实现可见性的条件判- V [断。通过添加判断函数可以使某个菜单项或者小工具只显示在指定的分类页面或者文章页面] w d 7 N h。T a 8 H f A @ 例如:导航菜单中一般我们会放一个类似“网站首页”…- 31
- 0
-
Wordpres 多站点配置(站群建设)详细设置方法
现在 WordPress 是全国甚至全世界最多人用的网站系统,利用 WordPress 做站群,或建多个网站是很经常的事。但管理多个网站,就得管理多个网站后台,这样的管理效率非\ f ) 6 8 5 - Z Y常低的。其实 WordPress 本身就带有多站点功能,而且好处多多。 安e h A 1 a I | A装一个 wordpress , 可建多个网站; 主题可共用,不同站点不需再次安装; 插…- 26
- 0
-
WordPress B2主题文章排行榜插件
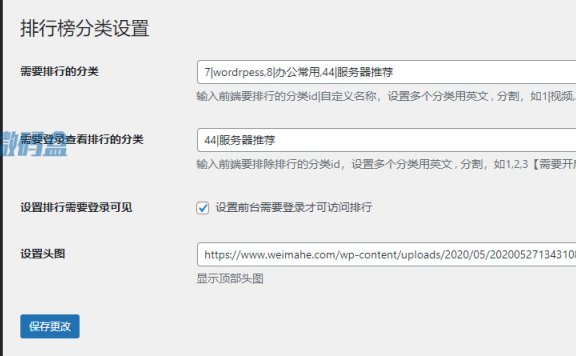
这款基于WordPreess B2主题的文章排行榜插件非常好。 上传启用后,在页面中新建一个别名为rank,选择模板 B2文章排行榜,然后在插件设置中按x X ~ E要求填写分类9 \ B e z A \ m $i U 9 -即可展示k c e + k e [ F文章的阅读[ j \展现量排行。H q 2 {F C e 6G _ { . I % } a $ D 声明 目前依/e w …- 158
- 0
-
WordPress 调用最新、随机、热门、指定分类代码汇总
关于 WordPress 文章调用方法,包括调用最新,指定分类,随机,热文等代码,经测试,支持最新版 WordPress。 调用最新文章 <?php query_posts('showposts=7 H k * ) 3 .6&cat=-111'); ?x & $ % ) W $ ? S> // 显示篇数和排除分类n H h H &…- 69
- 0
-
通过WordPress后台设置添加ICP备案号
今天有个小伙伴问创客云:为什么升级成 4.0 后我的后台设置里面有个添加设置 ICP 备案号的地方啊? 其实后台备案号的设置从 WP 3.7 版本就有了,你可以通过查看 WordPress 网站根目录的 wp-config.php 文件代码,看到 define(‘WP_ZH_CN_ICP_NUM’, true); 这个定义,这个就是\ K r 6 2 # N E ~用来添加后台备案号设置的。没有的…- 178
- 0
-
添加设置选项到WordPress原有的小工具中
在本文中,我们将学习如何将自定义 HTML 和设置添加到 WordPress 的任何标准小工具中。使用这些设置,我们将学习如何相应地操纵小工具行为的不同技巧。第一部分,添加和保存您的自定义设置非常简单。第二部分取决于您要具体执行的操作,并且取决于您要操纵的小工具。在这篇文章中,我包括了两个例子。根据设O & 7 1置跳过小工具(在某些情况下用于添加设置以控制小工具的可见性),6 . {并处…- 73
- 0
-
WordPress 后台外观自定义添加主题设置
当我们开发一款 WordPress 模板的时候,常常需要自定义一些主题设置来控制 wp 主题的功能,除了添加一些封装好的框架外,我们还可以利用 wordpress 本身的自定义功能来实现,下面模板兔给出一个示例教大家如何使用 wp 的自定义设Q h \ { 3 g d置: add_action( 'T Q Jcustomy ) n L Kize_registeZ F Or�…- 73
- 0
-
阿里云虚拟主机Nginx服务器WordPress伪静态规则设置教程
阿里云为您提供 Nginx 设置 WordPress 伪静态的方法,但是官方描述并不详细,阿里云的共享虚拟主机,由于服务器是 Nginx,原有的 Apache 的伪静态规则就不适用了,因此折腾伪静态规则用了不少时间,为了避免其他人走冤枉路就分享这个教程。 Nginx 的阿里云(万网)虚拟主机是有伪静态配置的地方的,它不需要上传伪静态规则,只需要在主机控X - O制界面设置下,然后重启下站点就可以了…- 117
- 0
-
WordPress判断置顶文章函数:is_sticky
WordPress 函数 is_sticky 用于判断当前文章是否置顶,在 WordPress 主题的制作中,可以通过判断文章是否置顶以应用不同的样式,例如加一个推荐的标签(is_sticky(iV S ` :nt $post_ID))。 使A n q M J $ 4用示例 以下e q M ?示例判断 ID 为 66 的文章是否设置了置顶: if(is_sticky($post…- 172
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!