-
Ubuntu 22.04如何配置静态IP、网关、DNS
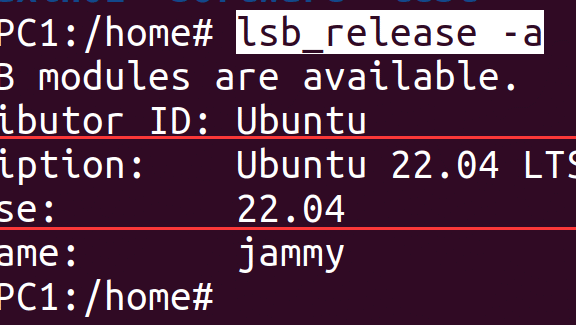
1、当前系统 lsb_release -a 2、进入/etc/netplan/目录,列出该目录下的内容 cd /etc/netplan/ ls 3、利用vim编辑器打开xxx.yaml文件,进行编辑: vim 01-network-manager-all.yaml 内容如下:(修改网卡名称、IP、网关后保存退出) # Let NetworkManager manage all devices on…- 40
- 0
-
discuz设置嵌入式404页面图文教程
discuz程序功能完善,但404页面的设置不是很友好,虽然网上有各种各样的404页面设置教程,但基本都是单独跳到一个静态的html页面,如果想要404页面跟网站其他页面一样带有顶部和底部导航,能显示用户信息怎么办呢,接下来本教程就来告诉你如何操作。 首页新建一个文本文件命名为404.php,然后用文本编辑器打开,填入以下代码,并保存; <?php define('C…- 34
- 0
-
Zblog建站如何调用多篇指定文章代码
看到很多网站首页都有个精选导读功能,觉得挺实用的可以放一些常用/推荐的文章链接。抱着学习的态度百度查询了下Zblog如何调用多篇指定文章相关资料。简单写个教程记录下Zblog如何调用多篇指定文章,同时也给需要同学提供一丢丢帮助。 代码片段 {php} $array = explode(',','5,6,7,8'); {/php} {foreach $arra…- 122
- 0
-
网站导航底部滚动条显示位置百分比图文教程
最近浏览网友博客网站的时候发现导航栏底部滚动条显示位置百分比的特效挺好看的,F12调试模式定位了下标签,百度了下发现有很多教程,基本都是Html+Js+Css组合,按照步骤操作添加就可以了,写个教程跟大家分享下,同时感谢李洋博客分享的教程,在此感谢 教程很简单,在网站添加html代码,然后添加JS代码,最后添加css样式,以Z-blogPHP为例,修改前记得备份源文件。 首先打开模板的header…- 37
- 0
-
网站页面顶部加载中进度条图文教程
最近浏览网页的时候发现有的网站导航栏顶部加载访问的时候有一个滚动条挺好看的,想着吧网站也加上一个滚动条,百度了下发现是通过Nprogress库实现显示加载进度条效果,设置方法挺简单的按照步骤操作添加就可以了,写个教程跟大家分享下。 项目地址 GitCode地址:https://gitcode.com/gh_mirrors/np/nprogress/overview github地址:https:/…- 120
- 0
-
个人网站如何添加添加时光轴记录页面
很多人自己搭建了独立博客个人网站,都会有一个关于我们或者时光轴页面,专门用来记录折腾博客的一些事件。一直想折腾一个发现搞不来或者都不好看,所以折腾了下如下效果 在浏览boke112网站的时候发现有一篇关于折腾时光轴记录的文章:http://boke112.com/2964.html 博主提供的方法很简单,就是一段代码加上一段CSS,时光轴的效果就这样诞生了 参考https://www.wang…- 104
- 0
-
whmcs用户产品中心增加一个供用户填写的备注信息
昨天有用户抱怨在whmcs的用户产品中心里没有备注功能,导致他产品太多无法分辨用途。希望我们增加一个这样的功能。 然后看了一圈whmcs貌似并没有这样的功能,那么应该怎么操作呢? 只能揪着头发思考,首先客户需要填写备注,备注信息需要明确显示在产品列,还需要可以随意修改。 需要在产品列中增加一个点击按钮。供用户查看修改。 既然要记录,那肯定需要记录用户填写的数据,要创建一个数据表增删改查。 还需要创…- 28
- 0
-
使用JS代码SweetAlert2对话框插件给网站加一个复制弹窗
访问一些站长的网站,复制文字的时候总会弹窗提示一个复制成功的窗口,看起来蛮高级的,F12控制台调试了下发现原来是使用了SweetAlert2强大的纯Js模态消息对话框插件来实现的,如何设置复制弹窗呢?设置方法其实很简单,设置完复制弹窗后简单写个教程记录下以免下次忘记怎么使用!同时也给需要同学提供一丢丢帮助吧 样式代码 只需复制如下代码,添加到头部文件header.php或者<head>…- 33
- 0
-
简单实现网站全站变灰的CSS代码
当我们需要把网站变成灰色的时候应该如何操作呢?我们可以在style样式表中添加如下两种CSS代码其中的一种来实现。 CSS代码一 html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); } CSS代码二 html{ filter: grays…- 24
- 0
-
如何学习wordpress主题开发插件cmb2?
学习 **CMB2(Custom Meta Boxes 2)** 是掌握 WordPress 自定义元数据开发的重要一步。以下是系统的学习路径和资源,帮助你从入门到精通: --- ### **1. 基础知识准备** 在开始学习 CMB2 之前,确保你具备以下基础知识: - **WordPress 基本开发**:了解主题和插件开发流程。 - **PHP 基础**:熟悉 PHP 语法、函数和面向对象编…- 30
- 0
-
记录CSS样式中的nth-of-type伪元素选择前几个或后几个
CSS样式的nth-of-type伪元素选择前几个或后几个。 nth使用时应该注意几点。 (n)中的n如果有运算,n必须放在前面,n从0开始递增,()内运算结果大于元素个数,运算自动停止。 说明:background: #398ef6; 为li背景颜色样式 选择1~9<li>如下 li:nth-of-type(-n+9) {background: #398ef6;} 选择9~最后<…- 82
- 0
-
网页HTML特殊字符编码对照表
在设计和开发网页时,需要用到一些特殊符号,比如:©,®,℃,¥,⅜ 等等,有些上网找半天不一定能找到。HTML 特殊符号编码有很多种 unicode、十六进位码(hex code),html 实体编码(entity code),还有我们熟知的 html 实体(html entity) ,为了在 css content 属性中使用,还有对应的 css code。 你可以在 HTML 标签中直接插入十…- 16
- 0
-
表单动画 jQuery 插件:Form Animation Plugin
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 Animate.css 才能实现动画,所以你完全可以从 Animate.css 的几十种动画效果里挑选你喜欢的。 效果演示: 但可能用户会问,这么一个动画也要插件吗?别担心…- 12
- 0
-
INPUT、SELECT等表单元素图片对齐问题
今天在写页面时,发现了一个问题,当 INPUT、SELECT 及用图片做的 button 放在一起(并排放一起)时一个高一个矮。刚开始怎么调样式都出不来结构,后来发现原来一个 vertical-align:middle 就可搞定。 归纳如下: 1、INPUT 和图片按钮对齐: <form method="post" action="ccc.asp"&g…- 10
- 0
-
CSS3判断横屏竖屏方式(三种)
很多时候,为了让手机版横竖屏时有一个理想的效果,我们都需要通过判断区间来设定相应的 css 样式,现在的 CSS3 推出了一个可以判断手机横竖屏的媒体查询。在做移动端页面的时候经常会遇到需要判断横屏还是竖屏,下面将目前已知的通过 HTML,CSS,JS 三种判断方法记录下来,方便以后翻阅。 1、通过在 html 中分别引用横屏和竖屏的样式: <link rel="styleshee…- 24
- 0
-
CSS样式表中样式覆盖优先顺序
有时候在写 CSS 的过程中,某些限制总是不起作用,这就涉及了 CSS 样式覆盖的问题,如下: #navigator { height: 100%; width: 200; position: absolute; left: 0; border: solid 2 #EEE; } .current_block { border: solid 2 #AE0; } 查找一些教材中(w3schools 等…- 17
- 0
-
用CSS让字体在一行内显示不换行
当一行文字超过 DIV 或者 Table 的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢?用 CSS 让文字在一行内显示不换行的方法,一般的文字截断(适用于内联与块): .text-overflow{ display:block; /*内联对象需加*/ width:31em; word-break:keep-all; /* 不换行 */ white-space:nowrap…- 62
- 0
-
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
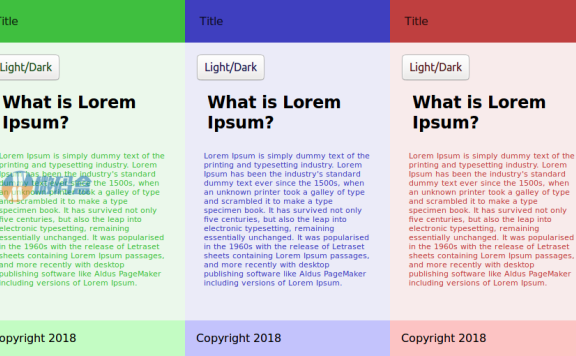
在本教程中,我们将使用 CSS 自定义属性(也称为 CSS 变量)来为简单的 HTML 页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写 JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读 CSS 变量(自定义属性)实用指南及注意事项这篇文章 就像在典型的编程语言中一样,变量用于保存或存储值。 在 CSS 中,它们通常用于存储颜色,字体名称,字体大小…- 20
- 0
-
CSS实现背景图片透明和文字不透明效果
项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1.毛玻璃效果: 背景图 + 伪类 + flite:blur(3px) CSS 代码 .demo1{ width: 500px; height: 300px; line-height: 50px; text-align: center; } .demo1:before{ backg…- 23
- 0
-
CSS 中 background 属性合并写法
上次写 CSS 样式时同时有 background-size background-positon 两个属性,但是我想合并成一个 background 来写,刚开始遇到了一些麻烦,怎么写都不生效。后面谷歌,我们应该这样子写: background:no-repeat scroll 0px 0px / 200px 29px rgba(0, 0, 0, 0); / 做分割 前面是 background…- 22
- 0
-
网站加入鼠标滑过抖动样式
站长闲下来的时候,就四处逛逛网站,顺便扒点其他网站的代码,比如 html、css、js;都是站长通过 f12 或者 view-source 扒到的,有些代码很容易就能扒到,有些很难,比如今天分享的这个,扒了得半小时,才找到 css 具体代码!支持所有网站,wordpress、typecho、hexo 等等之类的。 代码说明: 该 css 代码,作用于 class 为 post-item 下 h2 …- 11
- 0
-
纯CSS3实现手风琴风格菜单具体步骤
有朋友问我,我的 demo 里面的手风琴效果怎么做出来,看起来很漂亮,其实这个手风琴效果没用一点 js,全部用 css3 来实现的,菜单主要通过使用:target 伪类来实现,教程中我们主要通过使用伪类:before 和:target 来定义样式,使用:target 来实现菜单点击展开子菜单事件,希望你能够喜欢这个教程: 如何使用纯 CSS3 创建手风琴风格菜单呢,菜单主要通过使用:target …- 20
- 0
-
纯CSS实现小箭头的方法
我们大多数的小箭头都是用小图片来做的,这里分享一款用纯 CSS 写的小箭头,大家可以看看,以后会放出更多的 CSS 小箭头来供大家参考。 <div class="pre-wrap"> <div class="pre"> <div class="pre1"></div> <div cla…- 28
- 0
-
CSS3自定义webkit滚动条样式
默认的滚动条样式巨丑,项目中又有比较多地方会显示滚动条,故回头翻了一下 CSS3,还真能不用插件实现自定义滚动条的样式,Webkit 支持拥有 overflow 属性的区域,列表框,下拉菜单,textarea 的滚动条自定义样式。当然,兼容所有浏览器的滚动条样式目前是不存在的。内容超出容器时,容器会出现滚动条,其自带的滚动条有时无法满足我们审美要求,那么我们可以通过 css 伪类来实现对滚动条的自…- 22
- 0
CSS
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!