-
VPS、独立服务器性能测试:系统信息、上传/下载带宽、硬盘I/O、UnixBench、ping、丢包测试、原生IP等
仅支持Linux VPS或在支持SSH的虚拟主机。快速测试请查看:Linux下,服务器/VPS配置、网速、带宽、IO、性能等一键测试脚本 1、系统信息、带宽、I/O测试a、这个测试国内、国际速度: wget -qO- --no-check-certificate https://zhujiwiki.com/wp-content/uploads/2018/07/superbench.sh | bas…- 16
- 0
-
调用WordPress分类描述且过滤掉描述中的P标签
考虑到SEO的需要,我们需要在分类描述中调用分类的介绍内容。以及我们需要过滤到HTML的标签。 WordPress分类描述调用方法: 分类目录页的调用 <?php echo category_description(); ?> 其它页面调用 <?php echo category_description( $category_id ); ?> 文章页面调用所属分类的描述 &…- 32
- 0
-
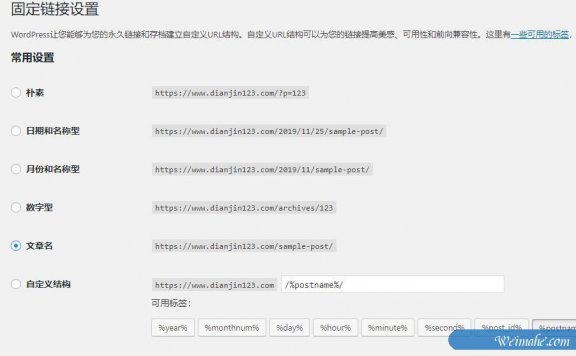
如何在WordPress中创建自定义固定链接【指南】
对于WordPress的初学者来说,往往对WordPress的固定链接比较困惑。甚至会问是否有可能在WordPress中创建自己的自定义固定链接或页面URL结构。在本文中,我们将向您展示如何在WordPress中创建自定义固定链接而不影响您的SEO。 本文涉及到以下内容,您可以根据自己的熟练程度挑选需要的内容阅读: 什么是自定义固定链接? 如何更改WordPress固定链接结构 如何在WordPr…- 440
- 0
-
wp_list_bookmarks友情链接函数详解
在较早的WP中用 get_links 函数实现友情链接,目前这个函数已经被新函数取代了,那就是:wp_list_bookmarks。该函数的特点是只有一个参数,但功能超级强大,这归因于它有众多的可选参数.不显示图片链接的代码是: <?php wp_list_bookmarks('title_li=&categorize=0&show_images=0');…- 21
- 0
-
记录批量删除WordPress指定分类中的内容
我们有很多朋友在做网站的时候,给WordPress添加了很多采集内容,但是后续又不希望用到。那我们就需要删除,这里如何删除指定分类的内容呢? 删除指定分类中的文章 delete from wp_posts using wp_posts, wp_term_relationships, wp_term_taxonomy where wp_posts.id = wp_term_relationships…- 10
- 0
-
表单动画 jQuery 插件:Form Animation Plugin
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 Animate.css 才能实现动画,所以你完全可以从 Animate.css 的几十种动画效果里挑选你喜欢的。 效果演示: 但可能用户会问,这么一个动画也要插件吗?别担心…- 10
- 0
-
WordPress同时统计文章中文和英文单词数
WordPress并没有内置同时统计中文和英文单词字数的函数,网上能找到的代码,或是仅统计英文单词,不能统计中文,或者可以统计中文,但英文按字母而非单词统计。虽然我们不是英文站,但有时文章中会有些英文单词,这样统计就不准确了。 下面的代码可以同时统计文章中文和英文单词数,并相加输出。 自定义函数: function zm_word_count() { $post_content = get_pos…- 11
- 0
-
在WordPress后台显示待审文章角标提示
WordPress默认情况下有待审评论时会显示一个角标提示,如果您的主题有前端投稿功能,并且投稿后文章是待审状态,也想有一个角标提示,及时提醒管理员审核通过这些文章,可以参考本文的方法。 将下面代码添加到当前主题函数模板functions.php中: 为全部文章类型显示待审角标提示 function zm_menu_badges_for_all_post_types() { global $men…- 21
- 0
-
-
IE下radio/checkbox的change事件失效
今天写一个全选功能,在 chrome 和 firefox 下测试都正常实现效果,到了 ie 下死活没效果。一番周折,测试发现在 ie 中勾选了以后还要点击其他位置才会触发 onchange 事件。这种问题呢,有两种方式可以解决,用 onclick 事件代替或者用 onpropertychange 事件代替,Jquery 中也是有这种问题。 $("#radioOne").chan…- 26
- 0
-
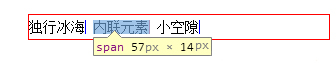
Span之间空隙原因和解决办法
span 之间的空隙,到底是什么?display:inline-block 的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理? (例如在浮动元素居中当中,我们必须使用 display:inline-block) 实例代码 <html> <head> <meta charset="UTF-8"/> <title>…- 42
- 0
-
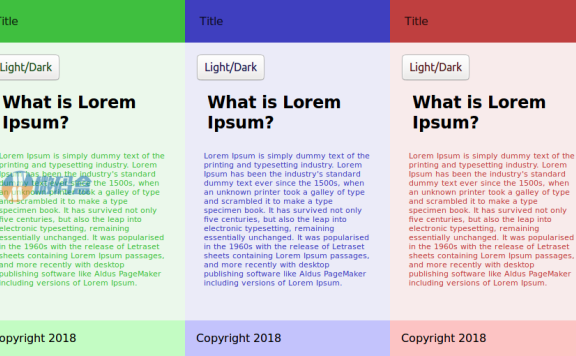
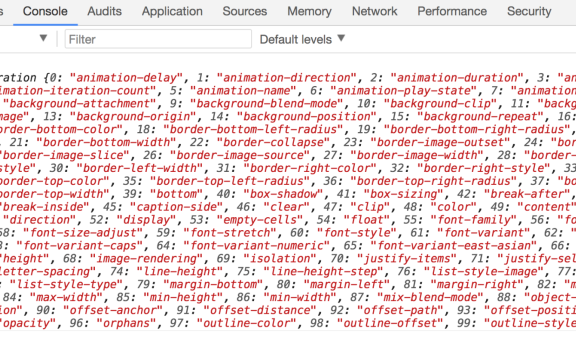
通过 CSS自定义属性(CSS变量)和 JavaScript 实现高级CSS主题切换
在本教程中,我们将使用 CSS 自定义属性(也称为 CSS 变量)来为简单的 HTML 页面实现主题切换。 我们将创建暗黑和明亮的示例主题,然后编写 JavaScript 以在用户单击按钮时在两者之间切换。 如果你以前没接触过,请先阅读 CSS 变量(自定义属性)实用指南及注意事项这篇文章 就像在典型的编程语言中一样,变量用于保存或存储值。 在 CSS 中,它们通常用于存储颜色,字体名称,字体大小…- 18
- 0
-
JavaScript中escape()、encodeURI()、encodeURIComponent()的区别
JavaScript 中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应 3 个解码函数:unescape,decodeURI,decodeURIComponent 。 下面简单介绍一下它们的区别 1 escape()函数 定义和用法 escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。 语法 esc…- 12
- 0
-
如何在 JavaScript 中获取 CSS 值
有时候单独的使用 CSS 是不够的。您可能需要使用 JavaScript 控制 CSS 值。但是你如何在 JavaScript 中获得 CSS 值?有两种可能的方式,取决于您是尝试获取内联样式还是计算样式。 获取内联样式 内联样式是存在于 HTML style 属性(attribute)中的样式。 //HTML 代码 <div class="element" style=…- 6
- 0
-
HTML5 类名操作ClassList属性简介
常我们在操作类名时,需要通过 className 属性来添加,删除和替换类名。 因为 className 中是一个字符串,所以即使我们只是修改字符串的一部分,也要每一次都重新设置整个字符串的值。 如果一个元素有多个类名,要如何删除呢,jqeury 提供了 removeClass()这个 api,如果不用插件,自己封装,例如有下面的代码: <div class="name1 name…- 11
- 0
-
给菜单中UL下的某一个或某几个LI添加自定义类
我们有时候在定制 WORDPRESS 主题的时候,由于菜单样式的要求我们需要给我们的 WordPress 获取到的菜单中的 UL 下的某一个或某几个 LI 添加自定义的类,比如我给客户设置制作的这个主题中,因为 LOGO 在菜单中间显示,所以我需要第四个菜单和第五个菜单的右边和左边流出一定的距离来显示 LOGO,那么这个时候如果我能给第思个菜单和第五个菜单的 LI 分别添加一个自定义类,那么我就可…- 5
- 0
-
JS实现静态页面搜索并高亮显示的方法
本文实例讲述了 JS 实现静态页面搜索并高亮显示功能。分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS搜索</title> </head> <…- 17
- 0
-
JS实现点击弹出层再点击任意位置隐藏弹出层
我们经常使用到弹出层。对于弹出层,原本的意义就是增加与用户的交互,提升用户的好感度。我们在使用的时候需要注意几个弹出层的注意点: 弹出层的界面需要统一,不一致的弹出层并不能增加美感,相反还会显得页面布局更加杂乱无章; 弹出层的设计一定要好看,按钮要符合项目的主色调; 弹出层的宽度固定屏幕占比,设置 max-width,高度根据内容自适应; 点击其他区域能隐藏弹出层。 今天,主要说说点击其他区域隐藏…- 20
- 0
-
Javascript 实现虚线边框旋转效果
看到百度 ueditor 编辑器网站首页,底部有一个滚动虚框的效果(原谅我不会做 gif 图),如图: 就去看了一下,开始以为是 CSS,后来打开 F12 ,哦原来是 js,那就尝试写一下吧。 HTML 部分 <div class="box"> <div class="topBorder" id="J_borTop"&g…- 18
- 0
-
jQuery 检查一个元素是否存在然后按需加载内容
前端开发的过程中,我们会使用很多 jQuery 插件,jQuery 插件使用得多了,会导致网页打开速度变慢。而引入的 jQuery 插件并不是每个页面都需要的。这时候使用按需加载的方法加载 jQuery 插件会对前端性能的提升有不少帮助。按需加载的方法有很多,今天我们来说一下 jQuery 的方法。判断网页中一个元素是否存在的方法: var $selector = $('.my-elem…- 7
- 0
-
CSS完美实现iframe高度自适应(支持跨域)
Iframe 的强大功能偶就不多说了,它不但被开发人员经常运用,而且黑客们也常常使用它,总之用过的人知道它的强大之处,但是 Iframe 有个致命的“BUG”就是 iframe 的高度无法自动适应,这一点让很多人都头疼万分。百度或是谷歌一下,确实很多解决方法,但尝试一下,会发现问题很多:浏览器兼容性差,不能自适应,仅支持同域 Iframe 等诸多问题,尤其是跨域 Iframe 高度自适应问题。网上…- 43
- 0
-
Html清除浮动的几种方法介绍
Html 清除浮动的几种方法介绍,在清除浮动前我们要了解两个重要的定义: 浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。 高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷) 知道浮动和为什么要清除浮动之后我们可以开始学习如何清除浮动了,这时候我们就需要用到清除浮动的属性 clear, clear:left |…- 13
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!