-
网站导航底部滚动条显示位置百分比图文教程
最近浏览网友博客网站的时候发现导航栏底部滚动条显示位置百分比的特效挺好看的,F12调试模式定位了下标签,百度了下发现有很多教程,基本都是Html+Js+Css组合,按照步骤操作添加就可以了,写个教程跟大家分享下,同时感谢李洋博客分享的教程,在此感谢 教程很简单,在网站添加html代码,然后添加JS代码,最后添加css样式,以Z-blogPHP为例,修改前记得备份源文件。 首先打开模板的header…- 9
- 0
-
网站页面顶部加载中进度条图文教程
最近浏览网页的时候发现有的网站导航栏顶部加载访问的时候有一个滚动条挺好看的,想着吧网站也加上一个滚动条,百度了下发现是通过Nprogress库实现显示加载进度条效果,设置方法挺简单的按照步骤操作添加就可以了,写个教程跟大家分享下。 项目地址 GitCode地址:https://gitcode.com/gh_mirrors/np/nprogress/overview github地址:https:/…- 13
- 0
-
个人网站如何添加添加时光轴记录页面
很多人自己搭建了独立博客个人网站,都会有一个关于我们或者时光轴页面,专门用来记录折腾博客的一些事件。一直想折腾一个发现搞不来或者都不好看,所以折腾了下如下效果 在浏览boke112网站的时候发现有一篇关于折腾时光轴记录的文章:http://boke112.com/2964.html 博主提供的方法很简单,就是一段代码加上一段CSS,时光轴的效果就这样诞生了 参考https://www.wang…- 10
- 0
-
wordpress 将数组数据包装成一个函数在前端使用
最近在制作一个wordpress主题,其中使用cmb2创建了一个销售组的数组数据,这个数据需要随机排列显示。 cmb2数据组代码 我想把这个数据在后端直接包装在函数里,方便前端直接调用。 揪着头发思考了一下。 包装函数 前端输出- 8
- 0
-
shell脚本中的逻辑判断,文件目录属性判断,if特殊用法,case判断
Shell脚本中的逻辑判断 格式1:if 条件 ; then 语句; fi #!/bin/bash # by ahao a=10 if [ $a -gt 3 ];then echo OK fi 注释:如果a大于3则输出OK 格式2:if 条件; then 语句; else 语句; fi #!/bin/bash # by ahao a=2 if [ $a -gt 3 ];then echo OK e…- 10
- 0
-
whmcs用户产品中心增加一个供用户填写的备注信息
昨天有用户抱怨在whmcs的用户产品中心里没有备注功能,导致他产品太多无法分辨用途。希望我们增加一个这样的功能。 然后看了一圈whmcs貌似并没有这样的功能,那么应该怎么操作呢? 只能揪着头发思考,首先客户需要填写备注,备注信息需要明确显示在产品列,还需要可以随意修改。 需要在产品列中增加一个点击按钮。供用户查看修改。 既然要记录,那肯定需要记录用户填写的数据,要创建一个数据表增删改查。 还需要创…- 12
- 0
-
在 Ubuntu 22.04 中删除无效的SSL证书
在 Ubuntu 22.04 中删除证书的步骤取决于证书的存储位置。通常,证书可能存储在 /etc/ssl/certs 或 /usr/local/share/ca-certificates 等目录中。以下是一些常见的步骤来删除证书: 1. 查找证书文件 首先,你需要找到证书文件的位置。你可以使用 find 命令来搜索证书文件: sudo …- 40
- 0
-
MySQL 锁表大小超出总锁数
在使用 MySQL 数据库进行并发操作时,可能会遇到一个报错信息“The total number of locks exceeds the lock table size” 这个错误是因为在同一时刻有太多的锁被占用,导致锁表大小超出 MySQL 设置的最大值。那么该如何解决这个问题呢?下面就为大家介绍几种解决方法。 1. 调整 lock table size 参数 MyS…- 33
- 0
-
Ubuntu 22.04 开放root权限登录ssh
在 Ubuntu 22.04 中,默认情况下,SSH 服务是禁止使用 root 用户直接登录的,这是出于安全考虑。如果你确实需要使用 root 用户通过 SSH 登录,可以按照以下步骤进行配置。 1. 确保 root 用户已设置密码 默认情况下,Ubuntu 的 root 用户是没有密码的。你需要先为 roo…- 34
- 0
-
WordPress教程之实现自动生成sitemap.xml网站地图功能
sitemap.xml也就是网址地图,这对网站的优化是很有好处的,站点地图这玩意真的很有必要整一个。 很多站长都是直接用插件生成一个sitemap.xml,没毛病,也是可以的,但是微码盒小编个人觉得能用代码实现的,就不会用插件,下面就分享纯代码实现WordPress自动生成sitemap.xml网站地图功能: 新建文件 首先新建一个“sitemap.php”文件,然后将下面代码复制到sitemap…- 900
- 0
-
网页HTML特殊字符编码对照表
在设计和开发网页时,需要用到一些特殊符号,比如:©,®,℃,¥,⅜ 等等,有些上网找半天不一定能找到。HTML 特殊符号编码有很多种 unicode、十六进位码(hex code),html 实体编码(entity code),还有我们熟知的 html 实体(html entity) ,为了在 css content 属性中使用,还有对应的 css code。 你可以在 HTML 标签中直接插入十…- 12
- 0
-
表单动画 jQuery 插件:Form Animation Plugin
今天为大家分享的表单动画 jQuery 插件:Form Animatiom,我想大家看图就知道他作用是干什么了。主要作用就是当用户提交错误表单时,而触发动画提醒功能,这样会更加醒目,而动画效果友好,不会太过唐突。该插件需要引入 Animate.css 才能实现动画,所以你完全可以从 Animate.css 的几十种动画效果里挑选你喜欢的。 效果演示: 但可能用户会问,这么一个动画也要插件吗?别担心…- 10
- 0
-
利用.htaccess实现文件的加密保护方式
如果我们是有用的Apache引擎的话,我们应该知道是用的.htaccess控制伪静态的。但是在.htaccess文件中还是有其他的用途功能。比如控制文件的加密和访问方式。在这篇文章中,老蒋来记录.htaccess文件的加密保护方式。 如何对单个文件进行密码保护 要对单个文件进行密码保护,您需要一个有效的 .htpasswd 文件,它存储了授权用户的凭据。只有 .htpasswd 文件中指定的用户才…- 22
- 0
-
在WordPress后台显示待审文章角标提示
WordPress默认情况下有待审评论时会显示一个角标提示,如果您的主题有前端投稿功能,并且投稿后文章是待审状态,也想有一个角标提示,及时提醒管理员审核通过这些文章,可以参考本文的方法。 将下面代码添加到当前主题函数模板functions.php中: 为全部文章类型显示待审角标提示 function zm_menu_badges_for_all_post_types() { global $men…- 21
- 0
-
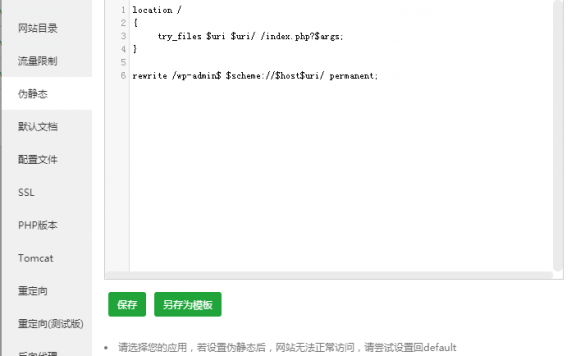
禁止WordPress目录枚举
目录枚举(Directory Enumeration)漏洞,是一种常见的安全漏洞,允许攻击者枚举服务器上的目录或文件结构,进而获取敏感信息、识别潜在的弱点或利用已知漏洞进行攻击。 最近碰到一个问题,用户建企业网站要求非常严格,登录页面不允许外网访问、注册登录不允许错误提示、用户首次登录强制要求修改密码等,WordPress本身无相关设置,只能通过配置Nginx、修改程序文件、添加强化代码实现。 还…- 17
- 0
-
CentOS8下yum源配置及nmcli命令简单介绍
一、CentOS8 yum源配置 1、挂载光盘镜像配置本地yum源 先移走系统默认的repo文件 cd /etc/yum.repos.d/ mkdir repobak mv *.repo repobak/ 挂载本地光盘镜像 mkdir /mnt/cdrom mount -t iso9660 /dev/cdrom /mnt/cdrom 编辑本地yum源repo文件 vi CentOS-LocalMe…- 13
- 0
-
HTML5(FileReader)实现图片上传预览功能
前言 FileReader 对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。下面通过本文给大家介绍 JS 中利用 FileReader 实现上传图片前本地预览功能,需要的朋友参考下。 平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到 URL 再渲染到页面上,这样做在图片比较小…- 13
- 0
-
INPUT、SELECT等表单元素图片对齐问题
今天在写页面时,发现了一个问题,当 INPUT、SELECT 及用图片做的 button 放在一起(并排放一起)时一个高一个矮。刚开始怎么调样式都出不来结构,后来发现原来一个 vertical-align:middle 就可搞定。 归纳如下: 1、INPUT 和图片按钮对齐: <form method="post" action="ccc.asp"&g…- 9
- 0
-
IE下radio/checkbox的change事件失效
今天写一个全选功能,在 chrome 和 firefox 下测试都正常实现效果,到了 ie 下死活没效果。一番周折,测试发现在 ie 中勾选了以后还要点击其他位置才会触发 onchange 事件。这种问题呢,有两种方式可以解决,用 onclick 事件代替或者用 onpropertychange 事件代替,Jquery 中也是有这种问题。 $("#radioOne").chan…- 26
- 0
-
苹果手机将网站添加到主屏幕上的方法
通常在 iPhone,iPad,iTouch 的 safari 上可以使用添加到主屏按钮将网站添加到主屏幕上。 <link rel="apple-touch-icon" href="/custom_icon.png"/> apple-touch-icon 是 IOS 设备的私有标签,如果设置了相应 apple-touch-icon 标签,则添加到…- 200
- 0
-
CSS3判断横屏竖屏方式(三种)
很多时候,为了让手机版横竖屏时有一个理想的效果,我们都需要通过判断区间来设定相应的 css 样式,现在的 CSS3 推出了一个可以判断手机横竖屏的媒体查询。在做移动端页面的时候经常会遇到需要判断横屏还是竖屏,下面将目前已知的通过 HTML,CSS,JS 三种判断方法记录下来,方便以后翻阅。 1、通过在 html 中分别引用横屏和竖屏的样式: <link rel="styleshee…- 16
- 0
-
CSS样式表中样式覆盖优先顺序
有时候在写 CSS 的过程中,某些限制总是不起作用,这就涉及了 CSS 样式覆盖的问题,如下: #navigator { height: 100%; width: 200; position: absolute; left: 0; border: solid 2 #EEE; } .current_block { border: solid 2 #AE0; } 查找一些教材中(w3schools 等…- 13
- 0
-
用CSS让字体在一行内显示不换行
当一行文字超过 DIV 或者 Table 的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢?用 CSS 让文字在一行内显示不换行的方法,一般的文字截断(适用于内联与块): .text-overflow{ display:block; /*内联对象需加*/ width:31em; word-break:keep-all; /* 不换行 */ white-space:nowrap…- 55
- 0
-
原生态js方法实现全选复制功能
我的 demo 网站想做一个复制代码的功能,可是原生态的 js 只有 ie 下才能实现,其他浏览器都需要 flash 来实现复制功能,我又不想用 flash,鼓捣了很久,不能复制,我起码能做一个全选的功能吧。下面是复制的代码: function selectCode(objid){ var obj = document.getElementById(objid); obj.select(); } …- 10
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!