-
[前端美化]为B2主题首页增加一个公众号与网站统计区块!
小编今天无聊逛了逛B2主题的售后群,发现一枚大佬,这位大佬专门分享各种Wordpress主题以及好看的前端样式。 今天这篇文章就是基于这位大佬创作的,微码盒小编只是在原基础上稍微改动了一些。 预览 下面小编将这个代码展示出来,对于B2主题用户来说,使用非常简单。 只需要在主题设置-首页模块-新增一个HTML模板,位置可以自由选择。 HTML代码 <div class="join-u…...
- 0
- 0
- 745
-
[前端学习]CSS 设置文字只显示一行,多余显示省略号
一般在我们写网站前端时,文章标题和文章描述为了好看和排列整齐经常需要用到这个功能。 显示一行 .text1{ display: inline-block; //设置inline-block属相 white-space: nowrap;//强制不换行 width: 100%; overflow: hidden;//隐藏超出部分 text-overflow:ellipsis;//显示“&h…...
- 0
- 0
- 573
-
网站Video标签播放大视频卡顿解决方法(m3u8流媒体)
自从 HTML5 推出之后,网站上的视频可以像图片一样使用 video 标签直接播放了。但使用 video 播放视频有一个缺点就是只能播放小视频,如果视频比较大就会出现卡顿的问题。因为它需要先把视频加载完才会播放。 下面就介绍一下网站 Video 标签播放大视频卡顿解决方法,就是将普通的 MP4 视频转成 m3u8 流媒体,然后再使用 video 标签进行播放。可以彻底解决 Video 标签播放大…...
- 0
- 0
- 243
-
苹果手机将网站添加到主屏幕上的方法
通常在 iPhone,iPad,iTouch 的 safari 上可以使用添加到主屏按钮将网站添加到主屏幕上。 <link rel="apple-touch-icon" href="/custom_icon.png"/> apple-touch-icon 是 IOS 设备的私有标签,如果设置了相应 apple-touch-icon 标签,则添加到…...
- 0
- 0
- 201
-
CSS控制文本两端对齐对最后一行无效解决方法
做前端的朋友对 text-align 这个属性肯定是在熟悉不过了,经常用 left、right、center 来控制行内元素相对父元素左、右、居中对齐排版,justtify 来实现文本的两端对齐,让一段多行文本看起来更方便阅读,排版更好看。 两端对齐相对于左对齐,视觉上显得整齐有序。但 justify 对最后一行无效,通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,…...
- 0
- 0
- 90
-
Audio 标签播放音频怎样隐藏下载按钮?禁止另存为?
有时候我们喜欢分享一些音频音乐,大部分应该会用插件来实现,调用网易或者 QQ 音乐。但是毕竟不是每首歌都能在某一平台找到,或者音质不理想,所以往往使用 audio 标签也就能满足了。但是 audio 标签的前台显示会有一个下载按键或者能右键另存为,这个就很不讨喜,如何隐藏呢?正常情况下,我们使用 audio 标签分享音频,前台显示会出现如下效果,会有一个下载的按钮,这个完全没有必要,还有不好的影响…...
- 0
- 0
- 90
-
JS判断浏览器环境(pc端,移动端,还是微信浏览器)
今天突然看到一段很好的代码,分享给大家,顺便也给自己留个笔记。我们部署在 Web 服务器上的前端应用,既可以用 PC 浏览器访问,也可以用手机浏览器访问,再加上现在智能设备的推广,我们甚至能在车载系统、穿戴设备和电视平台上访问。设备的多样化让用户无处不在,有时候我们需要根据不同的浏览器运行环境做出对应的处理。浏览器是 JavaScript 的承载体,我们可以从浏览器上获取相关的信息,来进一步处理我…...
- 0
- 0
- 80
-
如何让网页文字像古文一样从右到左排列
以前古文书籍的文字排序是从右到左,向上到下的排列。那么我们自己的网页上的文字也想像古文书籍那样排列,怎么实现呢?对于 CSS3 中已经有这样的属性来控制这个的效果了。 要实现这种网页文字像古文一样从右到左排列,可以使用 CSS3 中的 writing-mode 属性。 writing-mode 属性定义了文本在水平或垂直方向上如何排布。 语法格式如下: writing-mode: horizont…...
- 0
- 0
- 69
-
CSS 文字加粗不影响整体宽度
在写 Tab 组件时(每一项的数据都从后台获取,width 宽度不定,使用 padding 隔开),下划线时通过计算每一项的宽度实现滑动效果,字体加粗标记当前项,且当鼠标 hover 时,对应项的字体也加粗,此时由于字体加导致粗宽度变化了,所以滑块位置也偏移了,想到用鼠标的 mouseenter 和 mouseleave 重新计算宽度,但是比较麻烦,有没有好的方法处理,使字体加粗不影响宽度的改变?…...
- 0
- 0
- 69
-
解决absolute绝对定位高度塌陷无法撑开父元素
网站上某个元素设置了 absolute 绝对定位后,它的高度是不会影响父元素的高度的。这在某些情况下会影响布局。怎么解决这种 absolute 绝对定位高度问题呢?让 absolute 绝对定位的高度自动添加到父元素上。 解决 absolute 绝对定位高度问题,一般有二种方法。 第一种就是给父元素添加一个固定的高度值,这样就不会有父元素高度为 0 的情况了。 第二种是使用 JQUERY 来获取 …...
- 0
- 0
- 63
-
网站实现a标签直接下载pdf文件不在浏览器打开
默认情况下 pdf 文件使用超链接打开时,会在浏览器里直接打开预览,而不能直接下载。怎么让 pdf 文件点击后,自动下载而不是打开呢?其实让网站点击 a 标签直接下载 pdf 而不是在浏览器打开浏览方法很简单,只需要在 a 标签添加 download 属性即可,代码如下: <a href="wendang.pdf" download="文档.pdf"&…...
- 0
- 0
- 56
-
用CSS让字体在一行内显示不换行
当一行文字超过 DIV 或者 Table 的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢?用 CSS 让文字在一行内显示不换行的方法,一般的文字截断(适用于内联与块): .text-overflow{ display:block; /*内联对象需加*/ width:31em; word-break:keep-all; /* 不换行 */ white-space:nowrap…...
- 0
- 0
- 55
-
手机网站实现左边弹出导航菜单点击一级分类展开二级分类
手机网站实现左边弹出导航菜单点击一级分类展开二级分类,下面介绍一下手机网站常见的左边弹出导航菜单,并且点击一级分类展开二级分类的功能实现方法。 HTML 代码: <ul id="topmeau" class="wap_menu hidden-md hidden-lg"><li class="current-menu-item me…...
- 0
- 0
- 48
-
CSS完美实现iframe高度自适应(支持跨域)
Iframe 的强大功能偶就不多说了,它不但被开发人员经常运用,而且黑客们也常常使用它,总之用过的人知道它的强大之处,但是 Iframe 有个致命的“BUG”就是 iframe 的高度无法自动适应,这一点让很多人都头疼万分。百度或是谷歌一下,确实很多解决方法,但尝试一下,会发现问题很多:浏览器兼容性差,不能自适应,仅支持同域 Iframe 等诸多问题,尤其是跨域 Iframe 高度自适应问题。网上…...
- 0
- 0
- 43
-
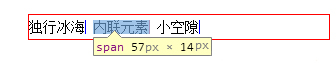
Span之间空隙原因和解决办法
span 之间的空隙,到底是什么?display:inline-block 的元素虽然能够处于同一行,但是很变态的是它们之间出现了空格,如何处理? (例如在浮动元素居中当中,我们必须使用 display:inline-block) 实例代码 <html> <head> <meta charset="UTF-8"/> <title>…...
- 0
- 0
- 42
-
微信打开网址添加提示浏览器中打开遮罩
由于微信的限制,应用文件在内置浏览器中下载全部被屏蔽掉,造成很多人用微信扫描二维码下载时点击下载按钮没反应,我想到的是做一个提示用户在浏览器中打开下载。网上流传的各种微信打开下载链接,微信已更新基本失效。今天要加的是一个终极解决方法:弹出一个遮罩提示用户在新的浏览器窗口打开。再也不用管微信如何的更新,直接判断微信的 ua,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这…...
- 0
- 0
- 41
-
CSS控制图片水平居中与垂直居中
一个网站上会有很多图片,在网站排版过程中,需要设置图片居中显示。通过 CSS 控制图片居中显示,包括水平居中与垂直居中。图片的水平居中比较简单,也比较常见。就是使用外边距 margin:0 auto 来控制水平居中: .cont img{display:block;margin:0 auto;} 要实现图片在一个区域垂直居中,需要设置图片所在区域的 DISPLAY 属性,把这个区域名转化成单元格,…...
- 0
- 0
- 41
-
CSS修复图片指定尺寸缩小后模糊不清的问题
最近在开发插件的过程中,需要设定支付宝当面付二维码的图片尺寸大小的问题。起初很简单地直接在 <img> 标签中设定 height 和 width 属性,但是很快发现,大小是改变了,但图片质量下滑很严重。这就比较奇怪了,因为指定的图片尺寸,比实际图片的尺寸要小,也就是所是缩小展示,按我日常摄影的直觉,缩小后的图片不应该更锐利清晰才对么。 CSS 属性 image-rendering 用于…...
- 0
- 0
- 38
-
Font Awesome 网站字体图标不显示的解决方法
在做网站过程中,经常会遇到一些奇怪的问题。例如一个网站中有的网页的字体图标正常显示,但有的字体图标却显示为空白。如下图: 正常情况下: 字体图标不显示: 通过浏览器的检查功能,可以查到造成字体图标不显示的原因,是由于字体图标的样式在这些网页中被修改了。解决方法也很简单,只需要在字体图标不正常的网页上面,加上以下的 CSS 样式代码即可。 <style> .fa { font: norm…...
- 0
- 0
- 36
-
利用animation动画实现呼吸灯效果
在阿里云看到其 Banner 上的一个呼吸灯效果,感觉非常具有科技感,看了下源码,原来只是一个 CSS3 效果,利用 animation 来实现的动画效果,一时技痒就写了一个 demo 记录一下。 实现思路 底图是一个暗的灯 jpg,另外一张图则是亮灯的 png 透明图片,利用绝对定位将亮灯图片定位在底图上。然后用 animation 写出动效,也就是呼吸灯的闪动效果。最后亮灯图片样式绑定该动效,…...
- 0
- 0
- 36
-
通过JS实现一键复制指定内容教程
经常会见到网站上各种“一键复制”的友好体验按钮,不局限于 code 的复制,这样友好的体验,方便快捷的操作对访客来说百利无一害。在网上搜索了一番关于“JS 实现一键复制”的文章数不胜数啊。用得较多的就是通过 clipboard.min.js 来实现复制,毕竟现在 Flash 在各浏览器中被禁用等等各种不友好。今天分享一个实用的功能,通过点击事件复制一段文本到剪切板,在网上找了一些,整理了一下,方便…...
- 0
- 0
- 34
-
DIV标签里面IMG图片下方留有空白怎么办
我们很多个人博客网站都会广告位投放一些图片广告,在网页设计中,图片是不可缺少的素材,但是在 div 标签里面放入 img 图片的话,有时候会在图片的下方出现一行空间的区域 如果单纯的图片不醒目或是图片所在的位置不重要的话,我们可以不去理会。 但是做为一个完美型的页且不太会前端的我来说,出现这个问题是忍无可忍的。 由于广告位平时背景色是白色,所以从未关注过图片广告下方有空白。 刚才试着改变广告位背景…...
- 0
- 0
- 27
-
PHP 实现图片 Base64 编码与解码
我们在传输和处理图片时,Base64 是一个常用的选择,PHP 中就有函数(base64_encode 和 base64_decode)分别负责图片 Base64 编码和图片 Base64 解码,老王昨天在网上找到 2 段关于图片 Base64 编码和解码的 PHP 代码实现,用起来还不错,这里与大家做个分享。 一、PHP 实现图片 Base64 编码 实现思路主要就是先将图片流读取到 ->…...
- 0
- 0
- 27
-
Pjax 无刷新加载页面基础示例
今天浏览了一些精美的前端页面,然后看见有些页面运用了pjax,让整个页面加载很快。之前很久就想去看看 Pjax 是怎么实现的了,今天就去了解了一下,然后懂得了他的运行原理。下面就来分享一下。 在两个不同的页面,把内容放在同一个容器当中,然后绑定本页的所有 a 标签,然后替换旧的容器的内容为新的内容。为了方便理解,我绘制了一个草图(画的不好,不喜勿喷)。 第一步 首先在页面引入 Jquery1.7 …...
- 0
- 0
- 27
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!

![[前端美化]为B2主题首页增加一个公众号与网站统计区块!](https://www.weimahe.com/wp-content/uploads/thumb/2020/06/fill_w380_h282_g0_mark_15cafe035fe31e_1_post.png)
![[前端美化]为B2主题首页增加一个公众号与网站统计区块!](https://www.weimahe.com/wp-content/uploads/thumb/2020/06/fill_w200_h120_g0_mark_15cafe035fe31e_1_post.png)
![[前端学习]CSS 设置文字只显示一行,多余显示省略号](https://www.weimahe.com/wp-content/uploads/2022/04/4AxI1K20220408.webp)