Iconfont,从事设计与开发的人员应该都知道,这是一个NIU X的图标站。
Iconfont的自我介绍:
Iconfont是阿里妈妈MUX倾力打造的矢量图标管理、交流平台。设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
只看介绍可能很难联想到和WordPress站长有什么关系,但要说道实用性,估计每位站长都觉得很赞:
- Iconfont上有数以百万计的图标(目前二百多万个图标),贡献者很多;
- 你可以在Iconfont上选择自己喜欢的图标;
- 你可以将喜欢的图标简单的运用到自己的网站上;
- 你可以直接使用阿里的外链图标文件,速度很快,重要的是还支持https;
- 所以,你应该想尝试一下。
目前Iconfont支持微博和Github账户的直接登录,你根本不用注册,去试试吧,Iconfont.cn。
登录后,你会看到一个大大的搜索框,然后输入你想要的中文或者英文,比如你想要一个“首页”的图标,你可以直接搜索“首页”或者“房子”来查找。

每个图标上都有一个添加入库的购物车图标,只需点击这个图标即可将该图标收纳入库。

当你觉得收纳的图标足够了的时候,你可以点击页面右上角的购物车来“添加至项目”,没有项目的话可以创建一个项目。

然后你就来到了图标项目页,你可以看到刚刚选择的所有图标。

浩子说:不要嫌我啰嗦,我现在找一个图标速度飞快,因为流程就这些,图标找好了就要用上,继续下文。
Iconfont图标在网页中的运用:
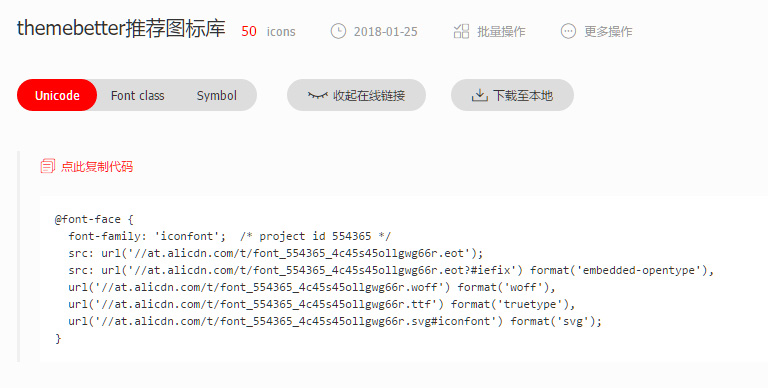
第一步:在图标项目页中可以“查看在线链接”,你将得到类似下图的代码。

第二步:将以下全部代码复制到 主题设置-自定义代码-自定义css样式 中。
PS:非themebetter主题可以自行添加到主题使用的样式表中,一般是 style.css。
- /* 这段代码改成你自己项目的代码 */
- @font-face {
- font-family: 'iconfont'; /* project id 554365 */
- src: url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.eot');
- src: url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.eot?#iefix') format('embedded-opentype'),
- url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.woff') format('woff'),
- url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.ttf') format('truetype'),
- url('//at.alicdn.com/t/font_554365_4c45s45ollgwg66r.svg#iconfont') format('svg');
- }
- /* 这段必须有 */
- .iconfont{
- font-family:"iconfont" !important;
- font-style:normal;
- -webkit-font-smoothing: antialiased;
- -webkit-text-stroke-width: 0.2px;
- -moz-osx-font-smoothing: grayscale;
- }
第三步:选择相应图标并复制图标代码,如: ,然后像下面一样使用。
- <i class="iconfont"></i>
第四步:复制第三步的全部代码粘贴到你想要显示图标的位置。
如果你想在导航菜单中加入图标,你需要将代码复制到 外观-菜单 的 导航标签 中,比如你的导航文字原本是“首页”,现在你只需要在“首页”前面加上第三步的代码即可。
如果你想在文章中加入图标,你需要在编辑文章的时候切换成文本模式,将第三步的代码粘贴进去即可。
如果你想修改主题的代码并添加或者替换图标,你需要找到合适的位置来放置第三步的代码即可。


