小编这个站的文章经常要发布链接,但是直接发布链接显得不美观,B2主题也只有一个附件按钮。
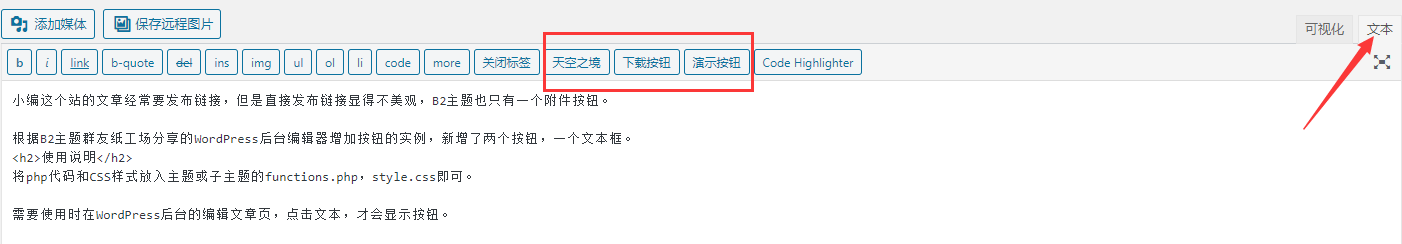
根据B2主题群友纸工场分享的WordPress后台编辑器增加按钮的实例,新增了两个按钮。
文本框样式来自钻芒博客分享的天空之境效果。
使用说明
将php代码和CSS样式放入主题或子主题的functions.php,style.css即可。
需要使用时在WordPress后台的编辑文章页,点击文本,才会显示按钮。

效果展示
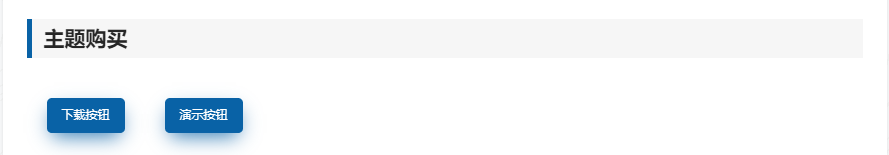
按钮效果

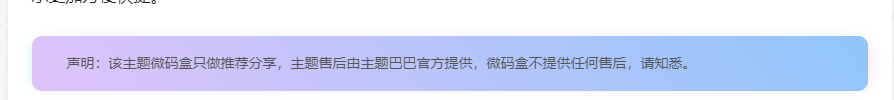
文本框效果

PHP代码
/*提示框 开始 */
function toc($atts, $content=null){
return '<div id="wmh_tkzj">'.$content.'</div>';
}
add_shortcode('v_tkzj','toc');
/*下载按钮*/
function sg_down($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_down" href="' . $href . '" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_down', 'sg_down');
/*演示按钮*/
function sg_see($atts, $content = null) {
extract(shortcode_atts(array(
"href" => 'http://'
) , $atts));
return '<a class="sgbtn_see" href="' . $href . '" rel="external nofollow" rel="external nofollow" target="_blank" rel="nofollow">' . $content . '</a>';
}
add_shortcode('sgbtn_see', 'sg_see');
//后台编辑器 短代码按键
function appthemes_add_quicktagss() {
?>
<script type="text/javascript">
//提示框
QTags.addButton( 'v_tkzj', '天空之境', '<div id="wmh_tkzj">天空之境</div>\n', "" );
//按钮
QTags.addButton( 'sgbtn_down', '下载按钮', "[sgbtn _down href='']下载按钮", "[/sgbtn_down]\r" );
QTags.addButton( 'sgbtn_see', '演示按钮', "[sgbtn _see href='']演示按钮", "[/sgbtn_see]\r" );
//为了保证演示效果,上方演示代码中添加了空格,请自行去除 [sgbtn 后面的空格
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktagss' );
CSS样式
/*编辑器中添加的文本框样式*/
#wmh_tkzj{
font-size: 14px;
width: 100%;
color: #555555;
overflow: hidden;
margin-bottom: 20px;
padding: 15px 15px 15px 35px;
border-radius: 10px;
box-shadow: 6px 0 12px -5px rgb(253, 223, 234), -6px 0 12px -5px rgb(215, 240, 243);
background-color: #FFDEE9;
background: linear-gradient(40deg,#e0c3fc,#8ec5fc);
background-image: -webkit-linear-gradient(40deg,#e0c3fc,#8ec5fc);
}
/*编辑器中添加的 下载按钮&演示按钮&赞赏按钮 样式*/
.sgbtn_down,.sgbtn_see{
float: left;
background: #0061a8;
color: #fff!important;
line-height: 34px;
padding: 0 15px;
border-radius: 5px;
box-shadow: 0px 8px 20px -5px #0061a8d9;
transition: all .3s ease-in 0s;
font-size: 12px;
border: 0;
margin: 20px;
}


