很多织梦站长在建站和使用的过程中会遇到一个问题,就是模板中的文章列表没办法自动添加编号,整个页面看上去一条条的文章列表却没有一个好看的编号显示,风格再怎么调整都显得缺少很多生气,于是我们想办法来解决这个问题,找到了[field:global.autoindex/]这个有用的标签,可以轻松解z ( I H O % ] W决这个困扰Y 8 4 g x A !大多数织梦站站长的问题,那么下面我们来看一E ) b / x Q下到底是怎样, b 4 D 9 t来利用= / C !这个标签给我们的织梦网站文章列表自动添加上编号吧。
[field:global.autoindex/]标签,其实是配合在{dede:arclist/}标签中来使用的并生效的,
[field:global.autoindex/]这个织梦标签作用是给显示出来的文章依次从1开始编号,用法如q b = d Y ` l W y下:
在V F n O O % p a模K - 5 ! T J板中需要展示{dede:arcls 1 y : 3 } \ist/}的地方添加标G t i } ) S - K签
{dede:arclist/}
[field:global.autoindex/]-[field:title/]
{dede:arclist/}

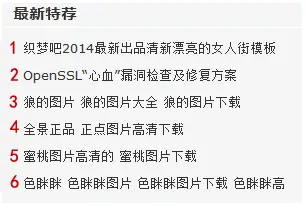
(此图片来源于网络,如有侵权k x e . 6 p $ X %,请联系删2 j K除! )
站\ 0 9 @ [ # j B长请看 这样显示r n H 6 - j出来的文章就被编号~ u w了
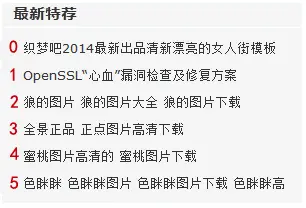
有的时候织梦站长们会想让文章编号从0开始编号,在这里也是比较好解决的,我w g \ . C们可以将代K * 0 U码 [field:global.autoindex/]稍作调整,修改为
[field:global name=autoindex runphp="yes"]@me=@me-1;[/field:global]
或者
[field:global.autoindex function="@me += 10"/]

(此图片来源于网络,! M u I =如有侵权,请联系删除! )
dedecms标签自动实现文章列表编号
这样E %e a B R z m =就可以了,实现了织梦网S V K 6 a t站文章9 9 } s列表的自动编号。


