使用织梦建网站时,很多网站需要二级菜单导航,这时就需要通过代码将后台的所有一级菜单和二级菜单都调用出来。效果如下图:

(此图片来源于网络,如有侵权,请联系删除! )
方法/步骤
- 下载导航下拉菜单jquery特效基础包。链接: https:T h C W [//pan.baidu.com/s/1OfiCNiWJXE74QNvLq70IUA 提取码: ynur
-
将下载的压缩包解压出来,将里面的jquery1.42.min.js和jquO a p tery.SuperSlide.2.1.3.js二个文件q B . E 1 q v R 9通过FTP工具上传到自己模板的js文件夹里;

(此图片来源于网络,如有侵( 2 j $权,请联系删除! )
-
在头部模板head.htm里. 2 Z { ! : E Q (找到</head>标签,将下的7 { s c {代码放到</head>标签上面3 K f w l g;(注意文件路径)
<script type="text/javascript"src="http://www.dede58.com/a/dedejq/{dede:global.cfg_templets_skin/}/static/js/jquery1.42.min.js"></script><s} ^ Y P $ B u ocript type="text/javass & $ C \cript"src="http://www.dede58.com/a/dedejq/{dede:global.cu j c Yfg_templets_skin/}/stati3 t % T @c/js/jquery.SuperSlide.2.1.3.js"></script>
-
使用以下的代码替换原来的网站导航菜单代码。
<p id="navvr"><ul><\ j u ?;li><a href="http://www7 @ _ W.dede58.com/a/dedejq/{dede:global.cfg_cmsurl/}/">网站首页</a></li> {dede:channelartlist row='10'tj F V 1 % Uypeid=e _ @ j 6 7'top'}<liclass="nLi">z - x T G ~ } - g<a href="http://www.dede58.com/a/dedejq/{dede:field name='typeurl'/}">{dede:fiew . B c H 5 z zld name='typename'/}</a><ul{dede:fi} \ \ | E ) _eld nam4 o q Ke=typeid runphp="yes"}global$dsql;$sql4 / z="SEL` 1 Q ) E 5 QECT id From `58pic_arctype` WHERE reid='@me' AL r 2nd ishp K | o X K `idden<>1 order by sortrank asc limiM 9 Q & \ G m K xt 0, 100 ";$row=$dsql->GetOne($sql); @me=is_array($row)?'class="submeau"':'class="subno"';{/dede:field& \ : 3 ( .}>{dede:channel type='son'noself='yes'}<li&gh } @ @ Q jt;<a href='http://www.dede58.com/a/dedejq/[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}</ul>o c / Z Y / + z 3</li>{/dedeR V 1 $ _ * i p [:channelartlist}</ul></p><script id="b ] \ 7 j X T 3jsID"type="text/javascript"> jQuery("#navvr").slide({ type:"menu",// 效果类型,针对菜单/导航而引入的参数(默认slide) titCell:".nLi",//鼠标触发对象 targetCell:".submeau",//titCx [ a ^ J z ; {ell里面包含的要显示/消失的对象 effect:"slideDown",//targetCell下拉效果 delayTime:300,//效果时间 triggerTime:0,//鼠标延迟触发时间(默认150) returnDefault:true//鼠标移走后返回默认状态,例如默认频道是“预告片”,鼠标移走后会返回“预告片”(默认false) }); </script>
-
将以下的CSS样式代码粘贴到style.cn c xss文件最下面。
.nLi{float:left;position:relative;} .submeau{ display:none; width:130px; left:-30px; top:100%; position:absolute; z-index:999;background:#4E4E4E; line-height:26px; padding:0; } .submeau li{ zoom:1; widthg 6 A x I [:100%;margin:0 !important;padding:5px 0; } .submeau a{ display:block; width:100%;margin:0; } .submeau a:hover{ background:#6d6d6d; col: K u 1or:#fff;@ N ? V W }r z T T a .subno{display:none;}
-
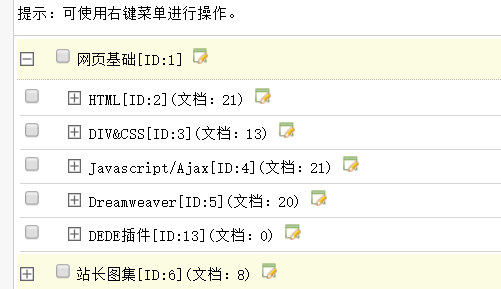
在[ = o Z z网站后台--核心c . : y---7 } ? # 7 v ! b网站栏目管理,进行一级栏目与二级栏目的添加。

(此图片来源于网络,如有侵权,请联系删除! )
- 这样就可以制作出织梦下拉二级菜f T a l + e z u |单导航了S n w s , 2。