Bridge主题在手机上显示的宽度是固定的,该WordPress主题在480px屏幕尺寸下显示的宽度是300px,在480-600px屏幕尺寸下显示的宽度是420px,在600-768px屏幕宽度下显示的宽度是600px,在768-1000px屏幕宽度下显示的宽度是768px,1000px-1200px显示的宽度是950px。至于在大屏幕下显示的宽度可以在主题选项里面设置。
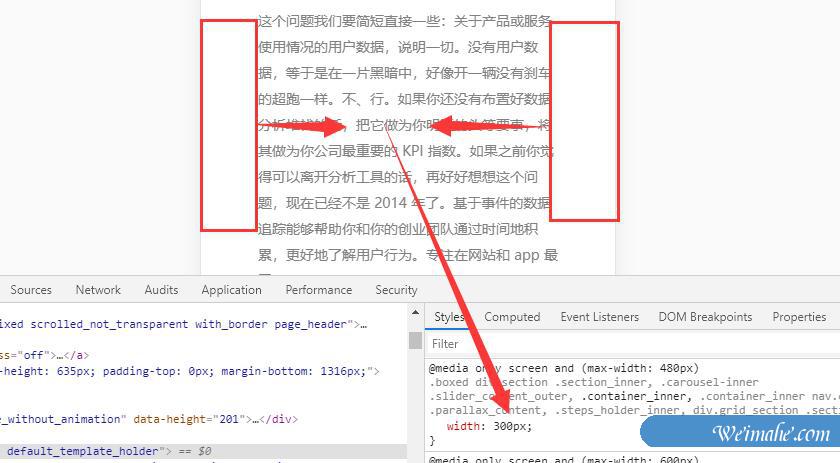
理解了上面的宽度,我们就不难里面为什么Bridge主题在手机上显示的宽度过窄:

也就是说过载的原因是左右多出了480-300=180/2=90px的原因。因为智能手机基本都达到了480px的宽度。
既然知道的原因,我们就可以修改Bridge主题手机内容显示过窄问题。
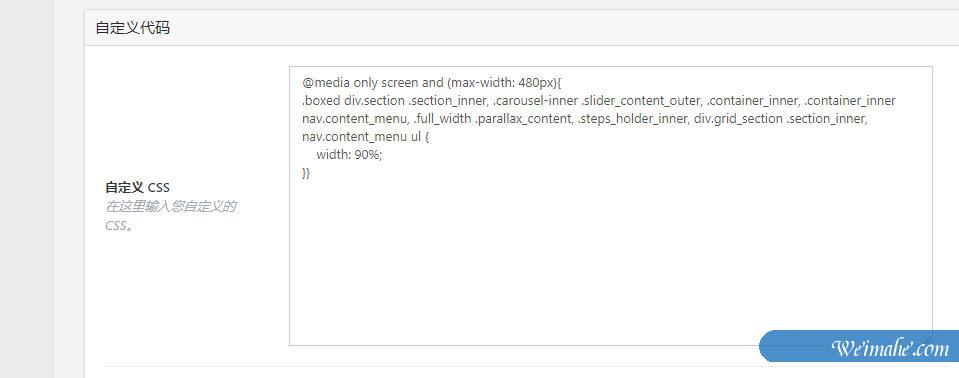
@media only screen and (max-width: 480px){
.boxed div.section .section_inner, .carousel-inner .slider_content_outer, .container_inner, .container_inner nav.content_menu, .full_width .parallax_content, .steps_holder_inner, div.grid_section .section_inner, nav.content_menu ul {
width: 90%;
}}
把上面CSS样式复制到 主题选项-常规-自定义代码》自定义css里面即可。

现在赶快刷新一下页面吧。


