nofollow是一个HTML属性,允许您告诉Google和其他搜索引擎不要将任何SEO值传递给特定链接。基本上,顾名思义,它告诉谷歌的爬虫机器人不要“关注”链接。
以下是您可能希望将nofollow属性用于外部链接的一些情况:
- 赞助商链接/广告 – 如果您直接或通过联盟计划等方式收到链接付款,最佳做法是应用nofollow标签以避免看似链接方案的一部分。
- 不受信任的内容 – nofollow允许您说“我正在链接到此页面,但我不希望被视为保证其内容”。这对于处理垃圾评论链接特别有用,但您可能也想在自己的内容中使用它。
虽然一些网站管理员主张在所有外部链接上使用nofollow 作为SEO策略,但谷歌的Matt Cutts表示,以这种方式使用nofollow是不必要的。
在这篇文章中,我们将向您展示如何在WordPress中添加nofollow链接的两种方法。您可以单击下面直接跳转到您的首选方法:
- 手动,简单的代码
- 使用WordPress插件
如何手动在WordPress中添加nofollow链接
如果您只需要不经常使用nofollow属性,那么自己手动添加代码并不困难。
此方法适用于您在常规WordPress内容中添加的任何链接。
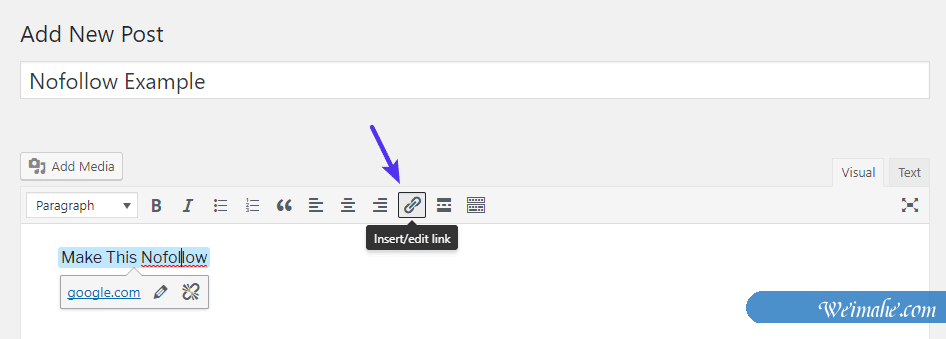
要开始使用,请添加一个常规超链接(您将在一秒钟内完成nofollow!):

插入一个普通的WordPress链接
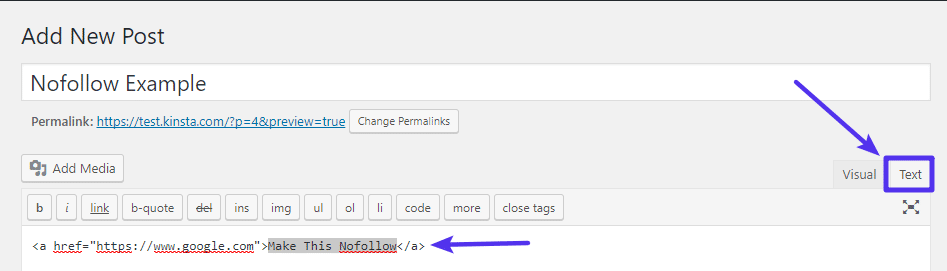
然后,选择链接并转到WordPress编辑器的“ 文本”选项卡。您应该看到链接的实际HTML:

打开文本选项卡以查看链接的HTML
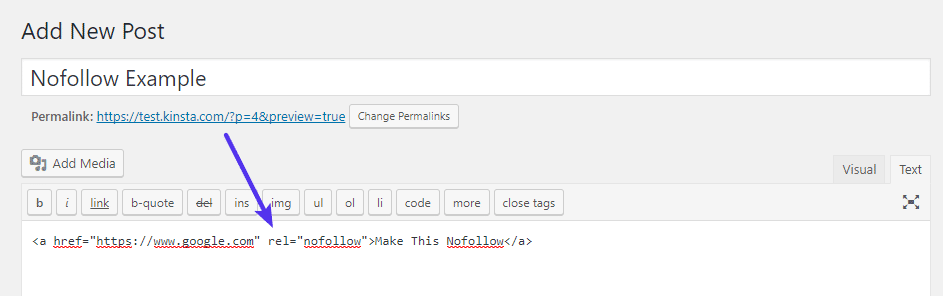
要添加nofollow属性:
-
找到所说的HTML部分
href="https://www.dianjin123.com/wp-tutorial/zhutichajian/examplesite.com" rel="external nofollow" -
rel="nofollow"在该部分之后添加,其间有空格

将nofollow属性添加到链接的HTML
就是这样!您现在可以返回WordPress编辑器的可视化选项卡并继续发布您的帖子。
您的链接在可视化项卡中看起来是100%正常,但nofollow属性将保留。
您可以执行类似的过程,在使用WordPress文本编辑器的其他区域添加nofollow链接,如文本小部件。
如何使用插件在WordPress中添加nofollow链接
如果您经常发现自己需要使用nofollow属性,或者您想自动将nofollow属性应用于某些类型的链接(如博客评论),那么Ultimate Nofollow插件提供了一个更简单的解决方案来管理WordPress中的nofollow链接。
插件:
- 在常规WordPress“插入链接”界面中添加nofollow复选框
- 让您自动nofollow博客评论中的所有链接
- 为您提供各种nofollow短代码
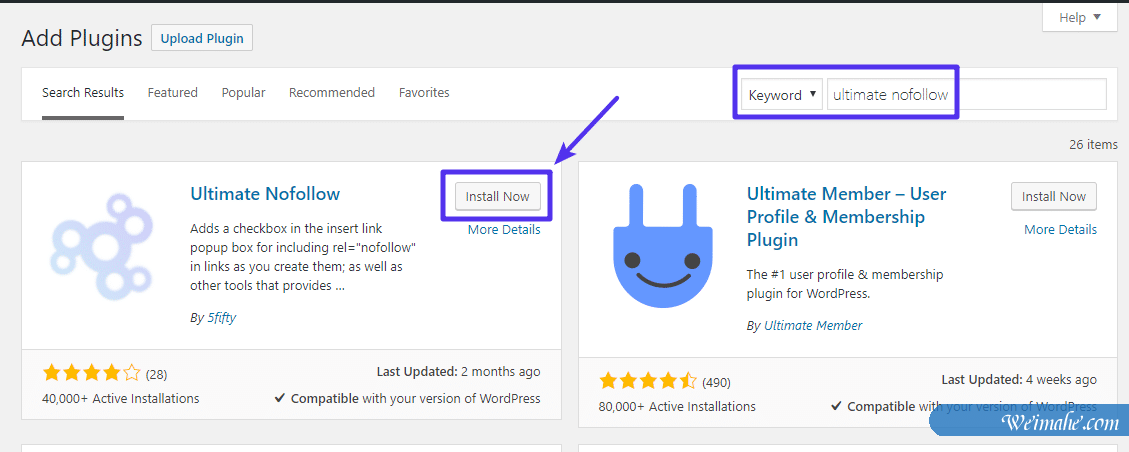
该插件在WordPress.org中列出,因此您可以像任何其他WordPress插件一样安装它:

一旦安装并激活了插件,以下是如何使用它:
如何使用插件为单个链接添加nofollow
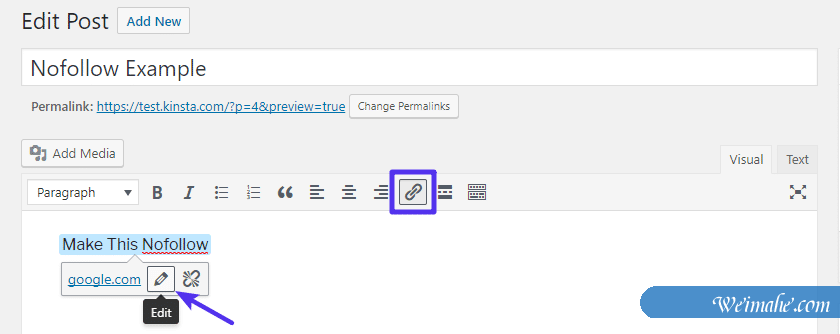
要使用插件的功能来链接链接,请通过单击WordPress工具栏中的“ 插入/编辑链接”按钮,像往常一样插入链接。
然后,单击铅笔图标以编辑链接:

插入一个链接,你通常会,然后点击 铅笔图标来 编辑它
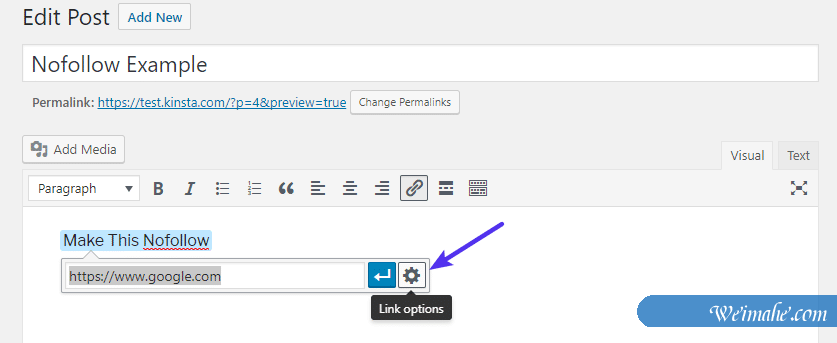
然后,单击齿轮图标以打开更详细的链接选项界面:

打开链接选项区域
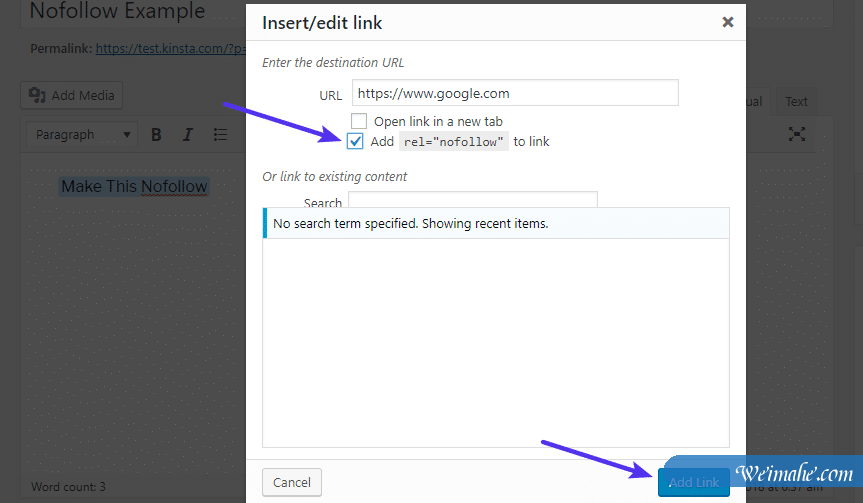
您应该会看到Add rel =“nofollow”的新复选框以进行链接。选中该框并单击添加链接:

您的链接现在具有nofollow属性。
如何nofollow所有博客评论链接
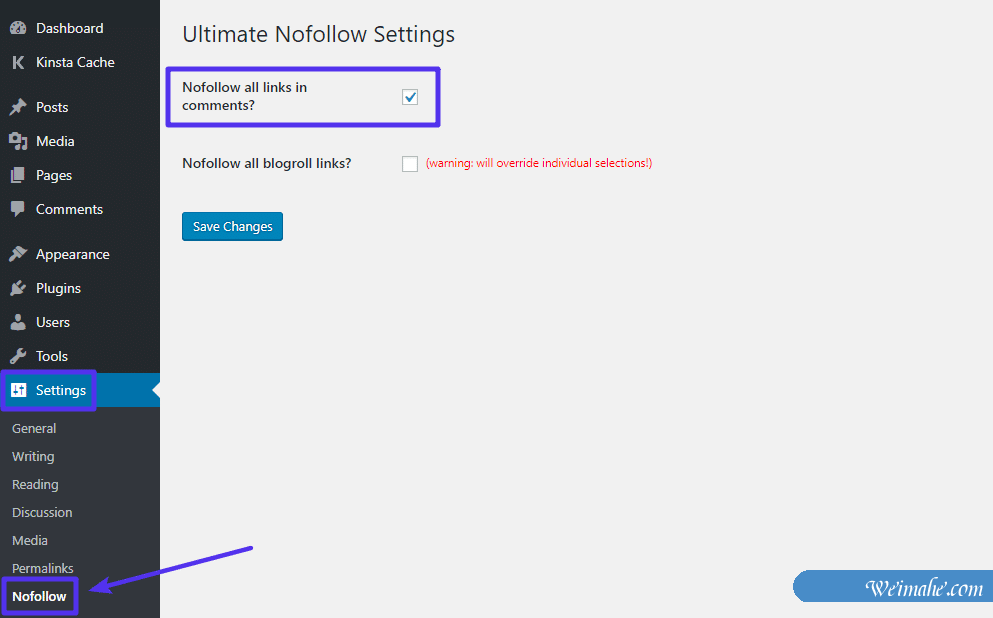
如果您想自动nofollow WordPress网站上博客评论中的所有链接,请转到WordPress仪表板中的设置→Nofollow。
然后,选中Nofollow评论框中的所有链接?并单击“ 保存更改”:

激活后,博客评论中显示的任何链接都将自动应用nofollow属性。


