开发网站的时候经常会调用不同域名下的字体文件(同源策略禁止读取位于 ttf 文件),但是出现无限的情况,提示如下:已拦截跨源请求:
- 同源策略禁止读取位于 https://www.weimahe.com/fonts/fontawesome-webfont.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)
- 已拦截跨源请求:同源策略禁止读取位于 https://www.weimahe.com/fonts/fontawesome-webfont2.woff?v=4.7.0 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin’)
解决办法
在主域名的环境配置文件里加入允许字体跨域,nginx 环境 域名 conf 文件里加入
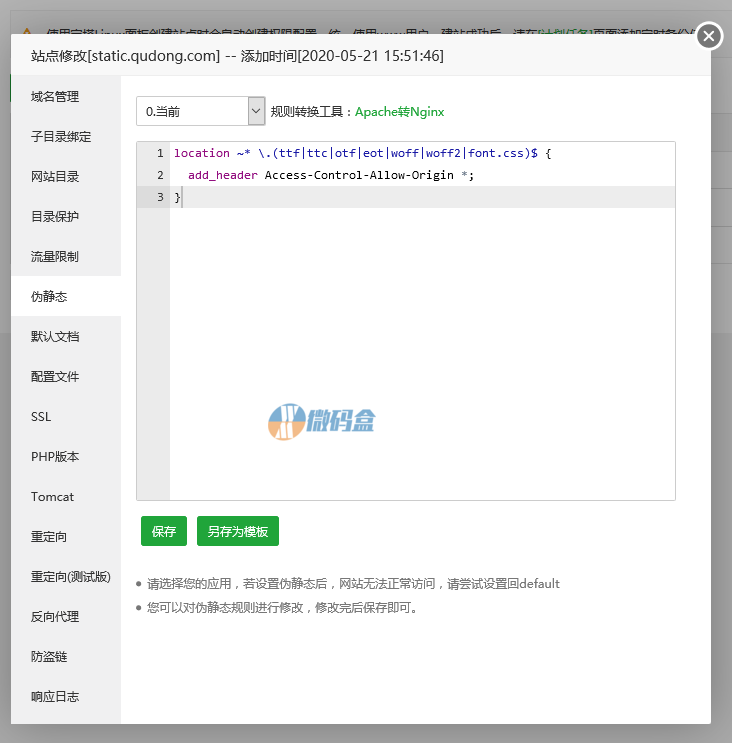
- location ~* \.(ttf|ttc|otf|eot|woff|woff2|font.css)$ {
- add_header Access-Control-Allow-Origin *;
- }

IIS 环境 首先确保 iis 网站上已经添加 mine 类型
- AddType application/vnd.ms-fontobject .eot
- AddType font/ttf .ttf
- AddType font/otf .otf
- AddType application/x-font-woff woff
apache 环境 域名 conf 文件里加入
- Header set Access-Control-Allow-Origin "*"


