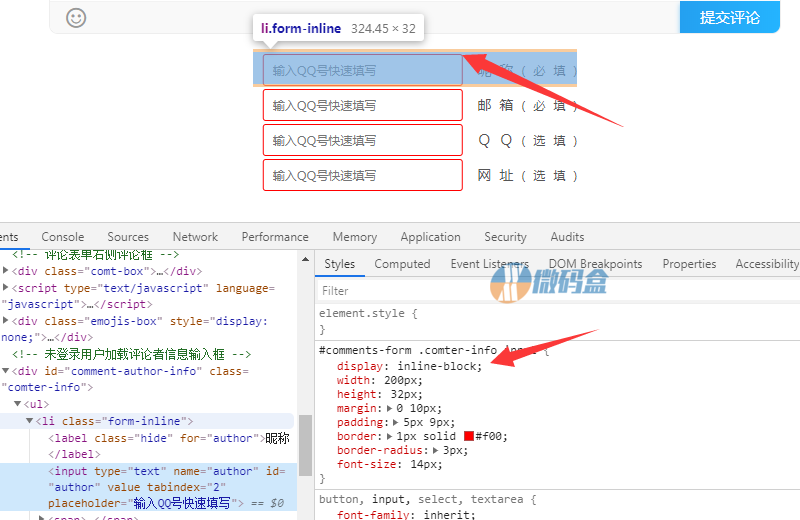
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下:

原因好像是插入的 <input> 标签的影响,解决方式也很简单,直接设置 CSS 为 float: left; 即可。
下载说明
- 1、微码盒所提供的压缩包若无特别说明,解压密码均为weimahe.com;
- 2、下载后文件若为压缩包格式,请安装7Z软件或者其它压缩软件进行解压;
- 3、文件比较大的时候,建议使用下载工具进行下载,浏览器下载有时候会自动中断,导致下载错误;
- 4、资源可能会由于内容问题被和谐,导致下载链接不可用,遇到此问题,请到文章页面进行反馈,以便微码盒及时进行更新;
- 5、其他下载问题请自行搜索教程,这里不一一讲解。
站长声明
本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有;若为付费资源,请在下载后24小时之内自觉删除;若作商业用途,请到原网站购买;由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系本站删除,我们将及时处理!
暂无讨论,说说你的看法吧


