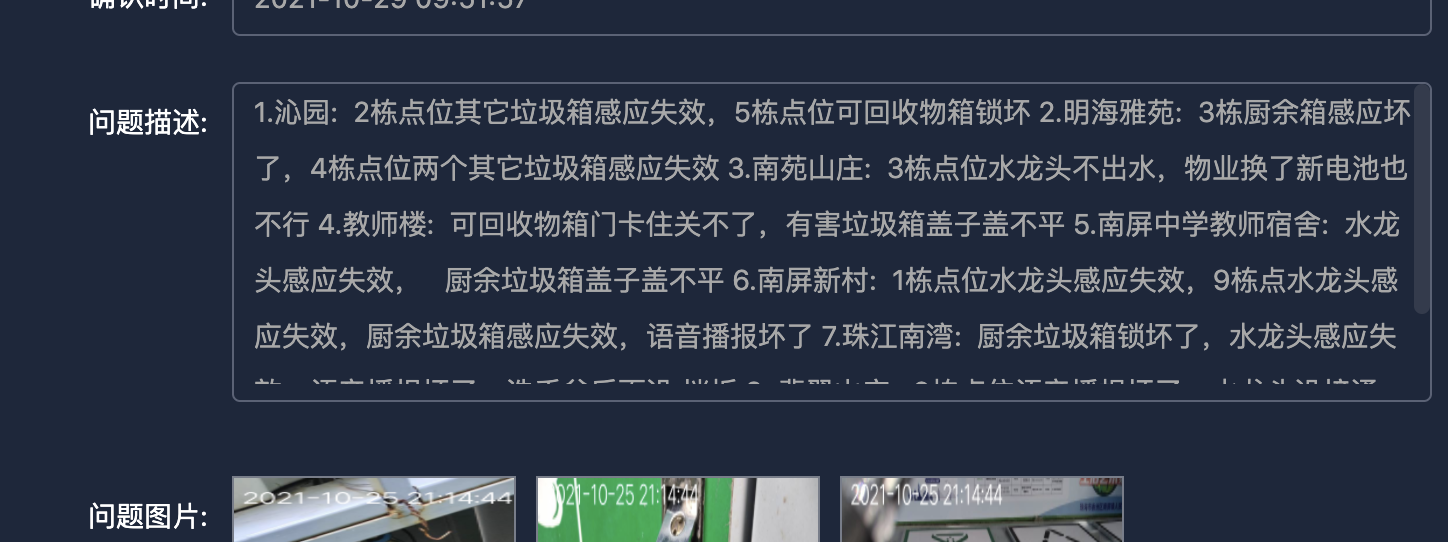
css 天天打交道,没想到在一个基础的 white-space 属性上栽跟斗了,最近在项目的一个功能时,小程序上报上来的问题,用户是选择了直接使用手机键盘上换行的方式来填写多行的表单内容。但是当 PC 管理端查看的时候,span 内的内容全部挤到了一起,没有想用户提交的那样,一条是一条的。

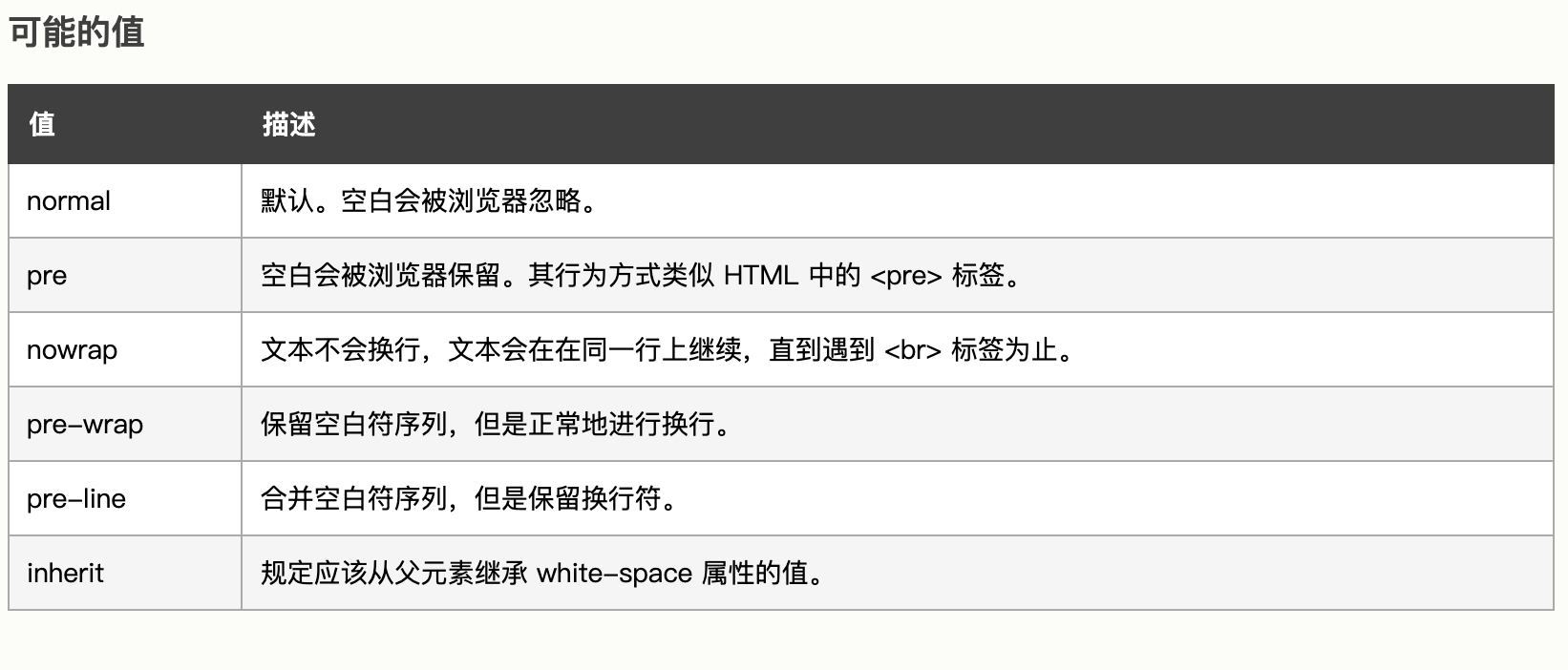
现在框架用多了的小伙伴哪里还有 CSS 这么基础的储备,于是跑过来问,我也搞得一脸懵。于是乎,开始翻找 css 基础知识,看到有人提到是 white-space 的问题,查了下权威的 w3school

可以看到,默认的值是 normal,空白会被忽略掉,所有文本都会挤在一起,宽度不够会换行,但如前面提到的键盘直接换行是无效的,除非遇到
而 white-space:nowrap 则是常用的的不让文本换行,一般搭配 over-flow:hidden;text-overflow:ellipsis;来让多余的字符变成... 这个一般用在空间不多的小列表
那么 pre 呢?它可以让键盘换行实现,也就是能够保留空格,但是最大问题就是不换行!!!什么意思,就是它虽然能够识别键盘换行,但是其他内容会在一行中,就算宽度不够也不换行,如下图

看到了么,第二条有很长的内容,虽然每一条都换行了,但是单独一条却不换行了。
那就只能用 pre-line 和 pre-wrap 了,这俩货有什么区别?其实好理解,当你的文本中有多个空格,也就是空白,比如打打了几下空格键,pre-line 会将多个空格合并成同一个;而 pre-wrap 会保留你所有的空格。
于是,用 white-space:pre-line;比较符合我当前的情况,搞定!!


